何はともあれ、一度やってみよう!
プログラムを組んだことがない、やってみたいけど何から手を付けていいかわからない。
無数にあるプログラミング言語の中で、人気のトップランカーであり続けるJavaScript。
(Stack Overflow「Developer Survey」調べ
https://insights.stackoverflow.com/survey/2021#most-popular-technologies-language)
案ずるより産むが易し!
なにはともあれコードを書いて、動かしてみましょう!
Googleが提供しているブラウザ「chrome」を使います。
使ってないよーという方はダウンロードして開発環境を整えてみてください。
https://www.google.com/intl/ja_jp/chrome/
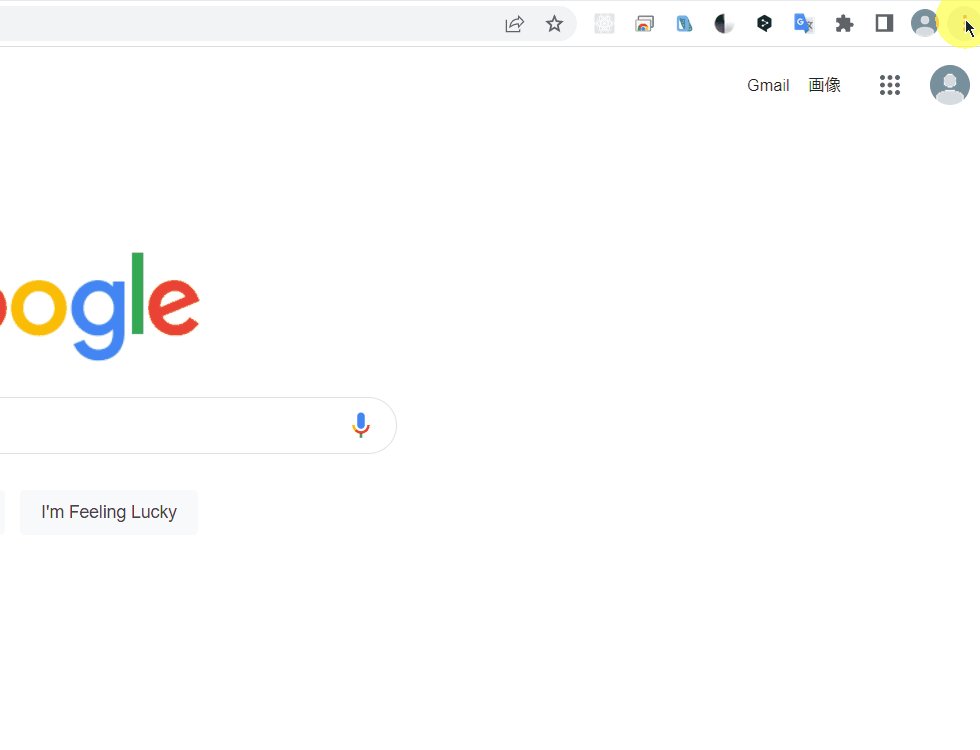
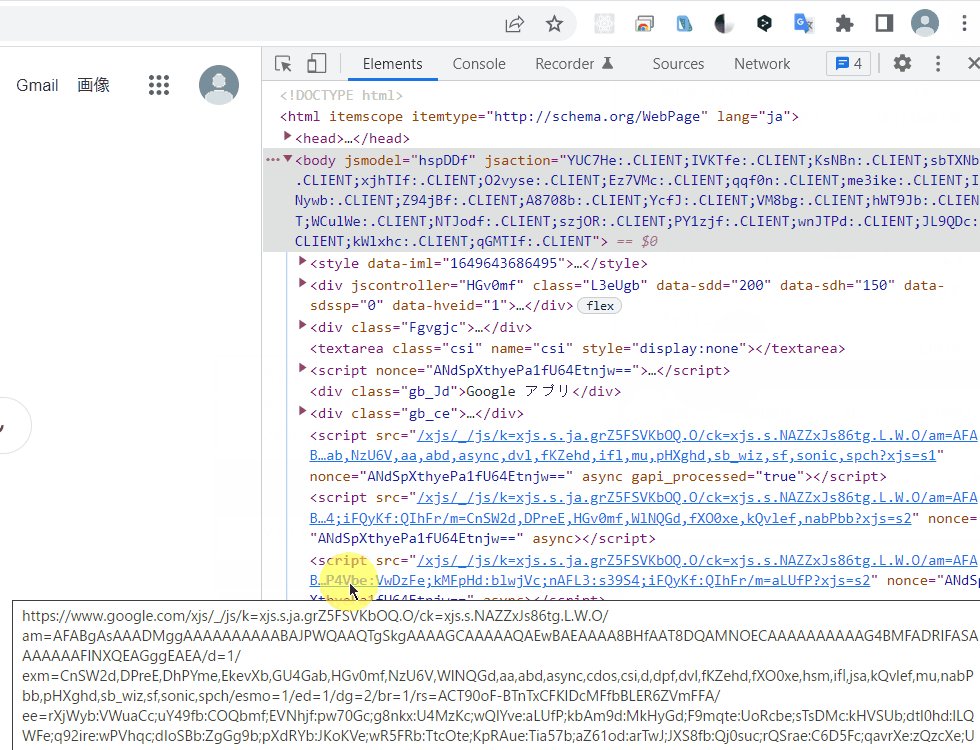
chromeを開いたら右上にあるメニューボタンを押し、
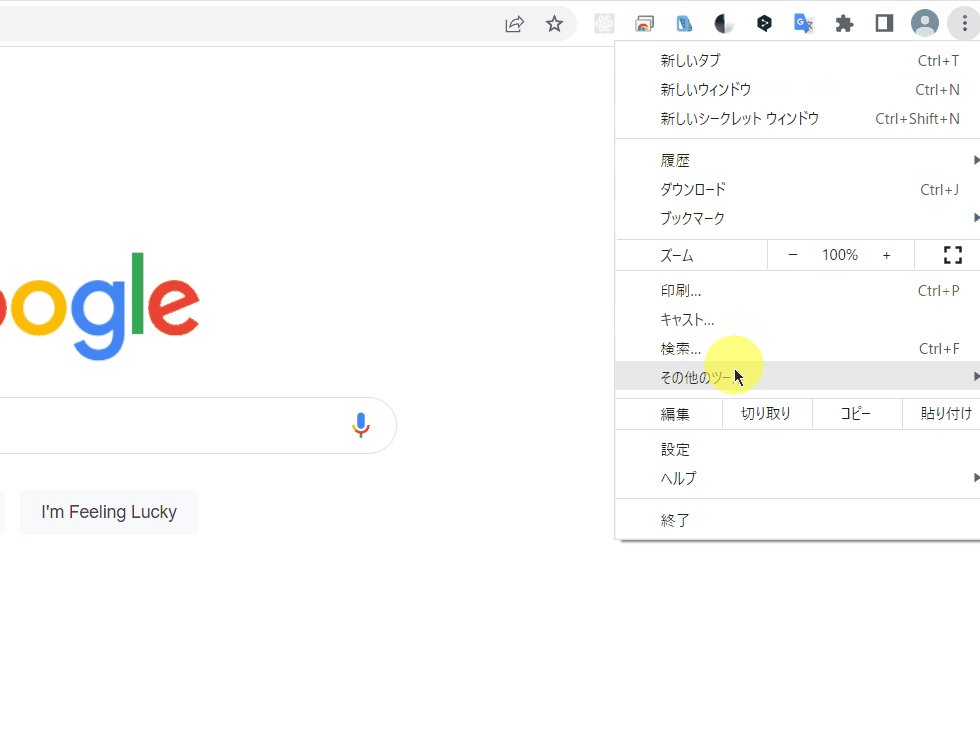
「その他ツール」から
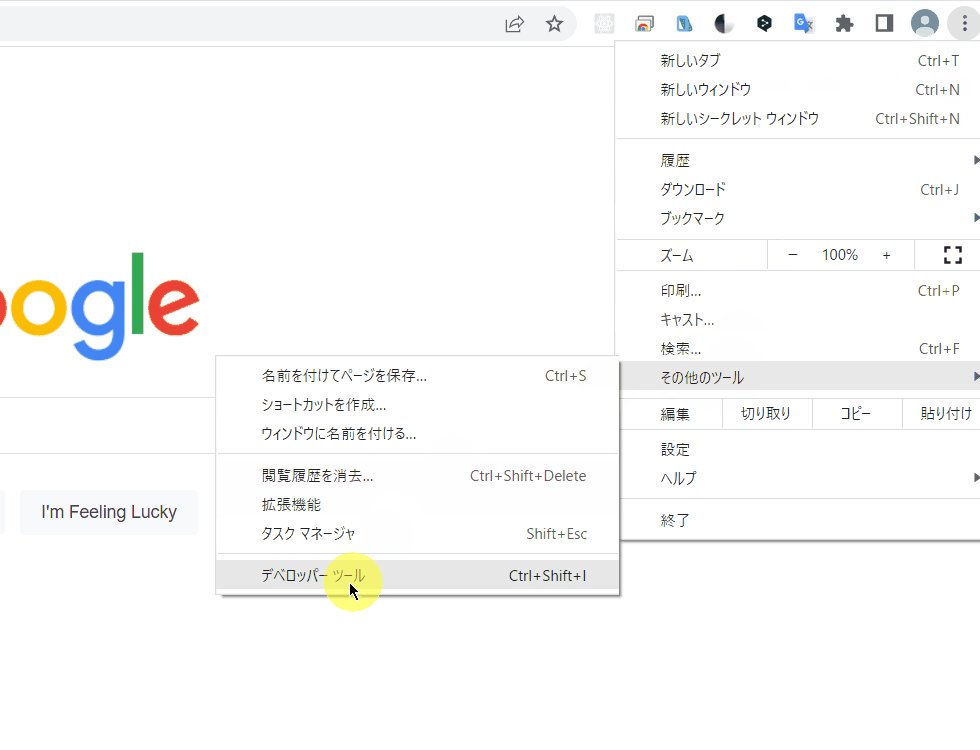
「デベロッパーツール」を開きます。
ショートカットで開きたい人は、
「Ctrl + Shift + I」を押すと一発で開きます!

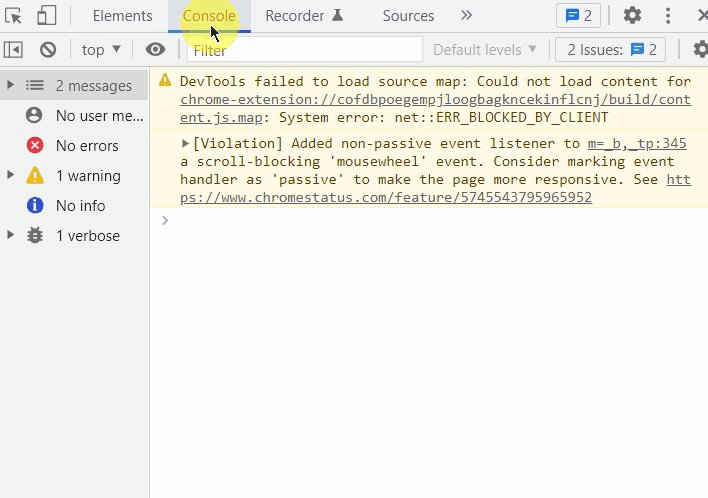
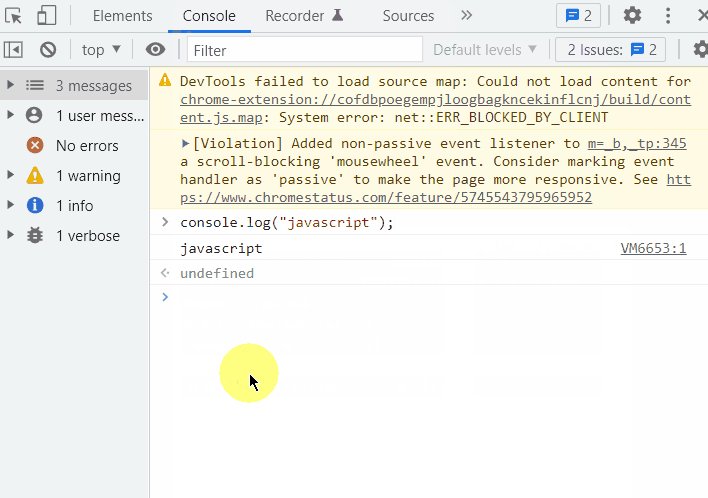
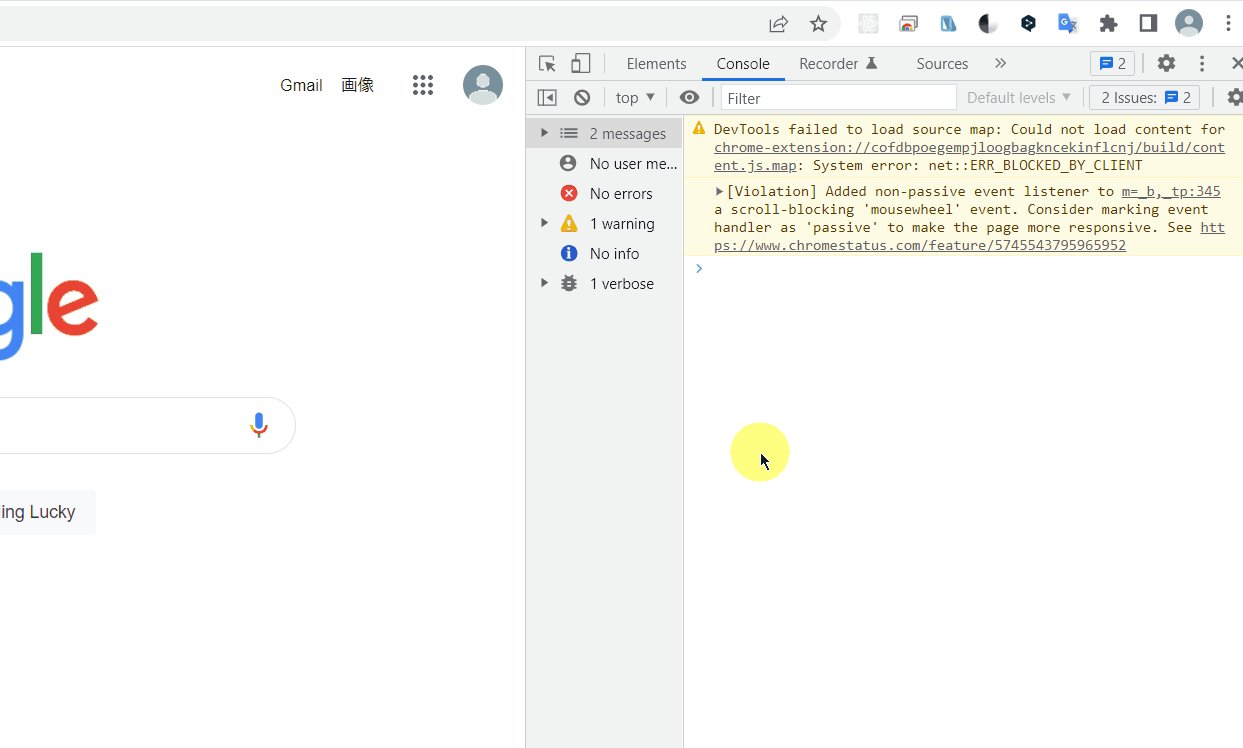
「Console」タブをクリックします。

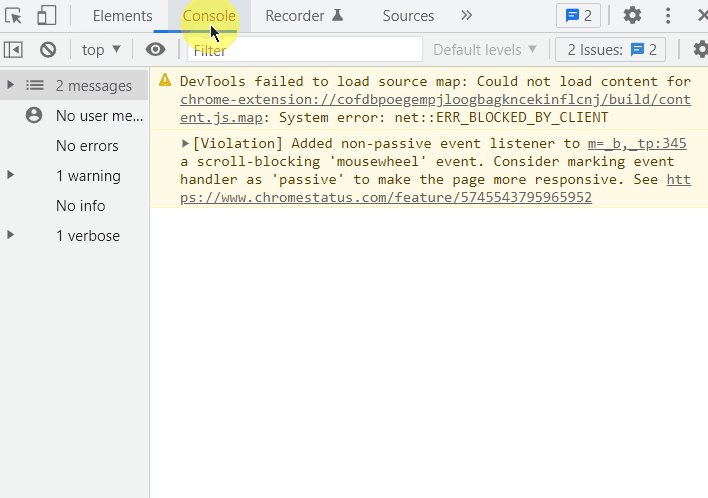
Consoleに、
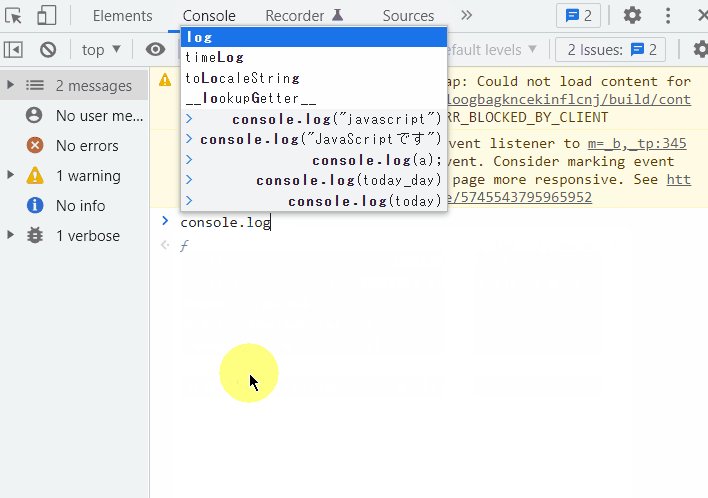
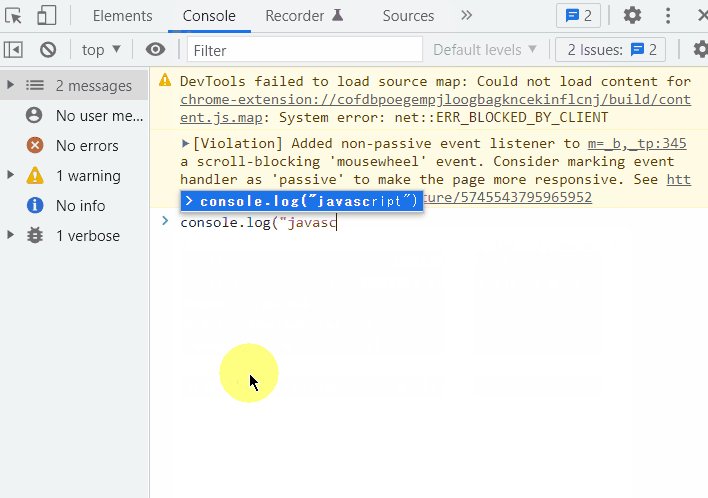
以下のコードを書いてEnterキーを押してみましょう。
console.log("javascript");Consoleに
「javascript」という値が表示されたと思います。
これであなたもプログラマの一員です^^

もっと色々なことができるConsole、やってみましょう!
先ほどConsoleに「console.log(“javascript”)」と打ち込んだ結果、
次の行に「javascript」という値が表示されたと思います。
あれは、
「console」に”javascript”という文字列を表示しなさい
というプログラムでした。
あのConsoleは大変優れもので、もっといろいろなことができます。
早速やってみましょう!
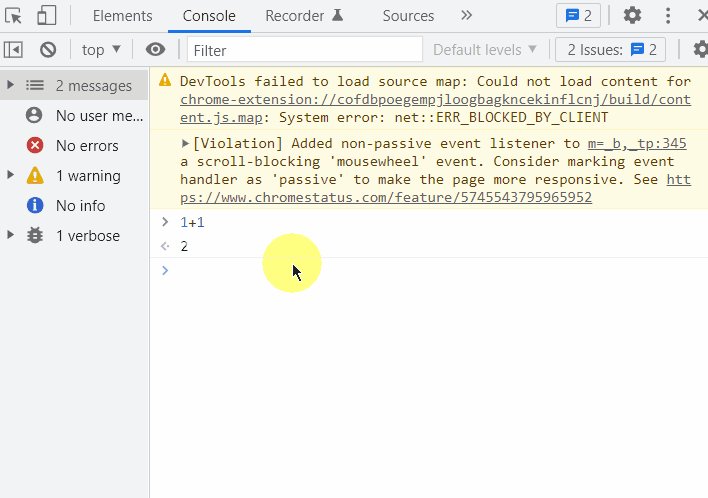
Consoleに、
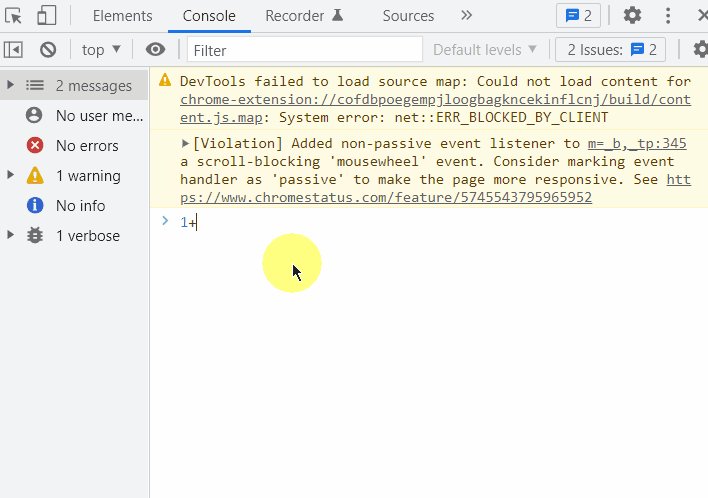
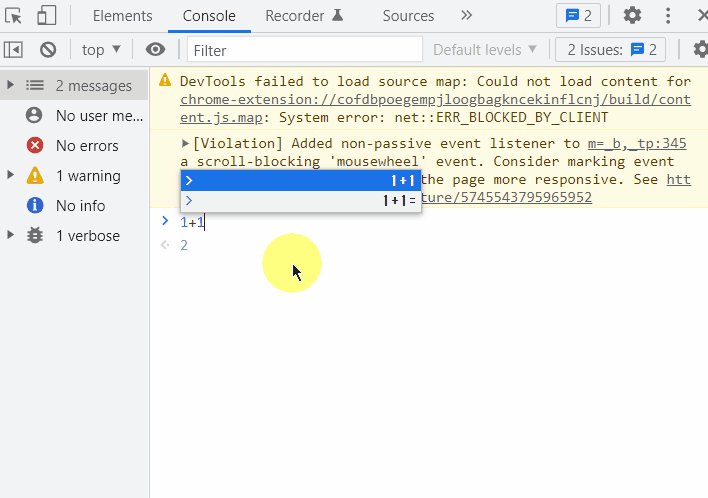
以下のコードを書いてEnterキーを押す。
1+1次の行に「2」と表示されたと思います。

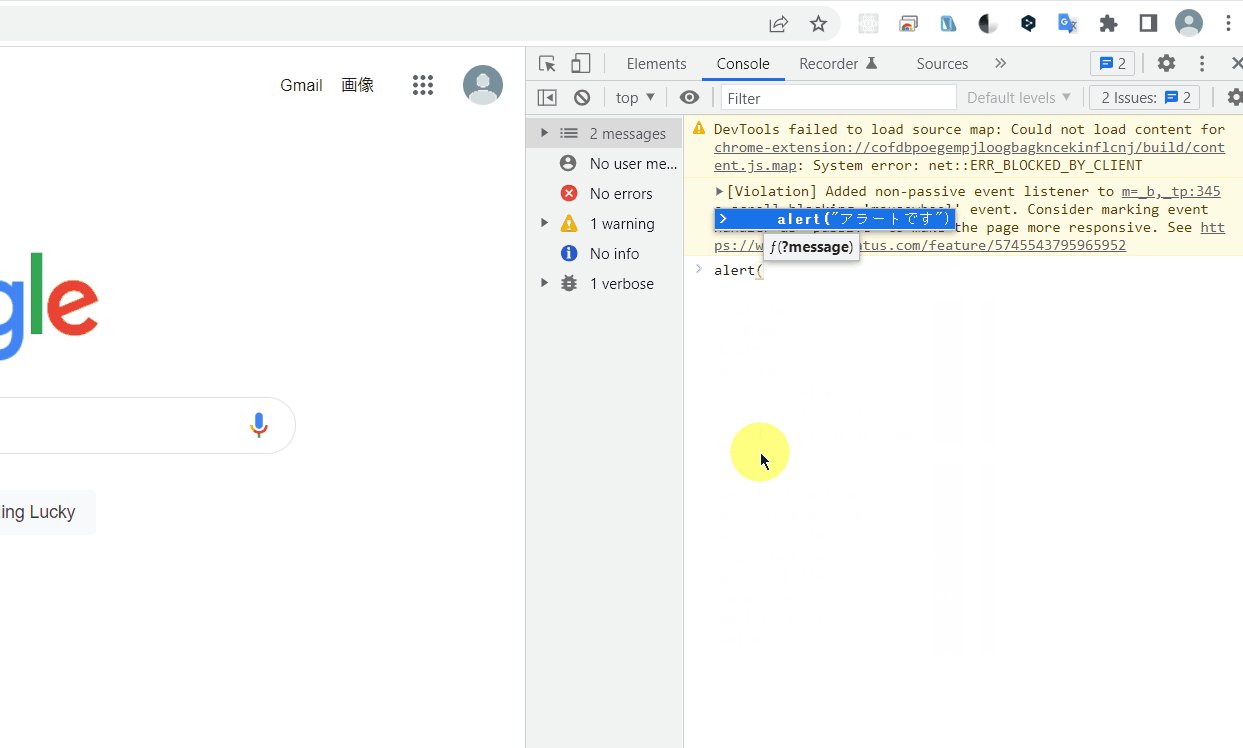
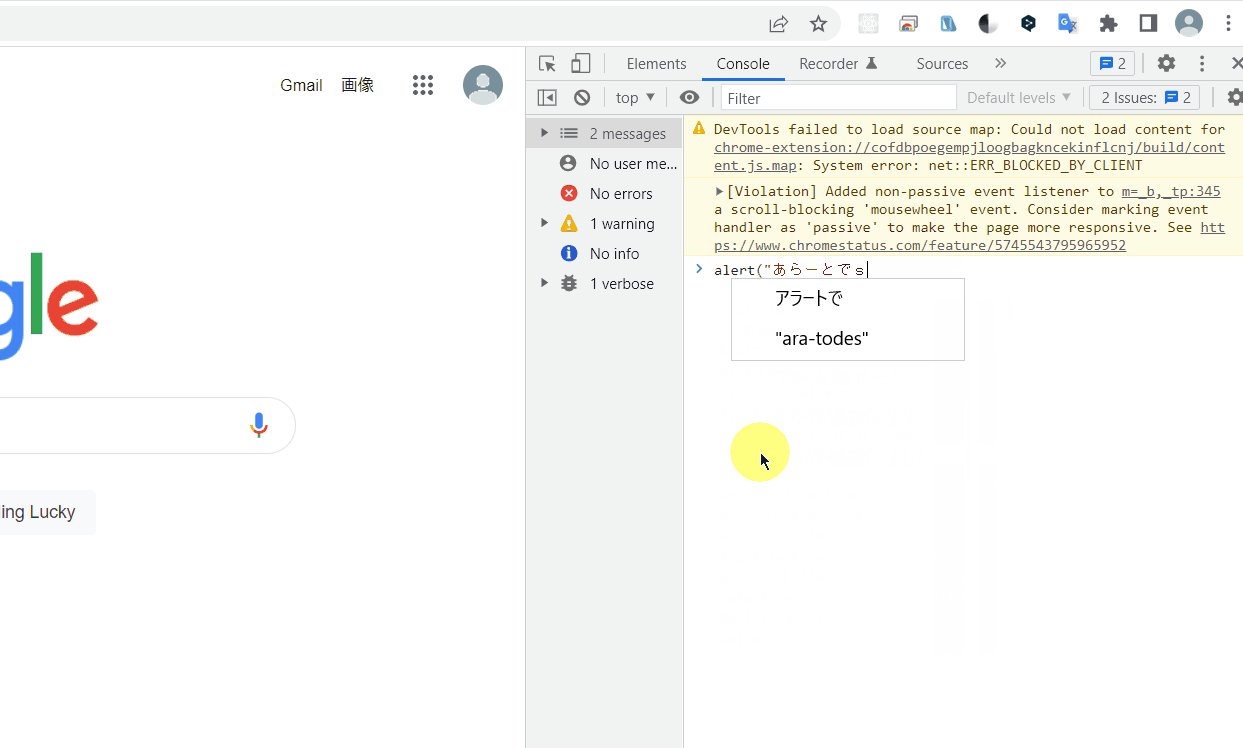
Consoleに、
以下のコードを書いてEnterキーを押す。
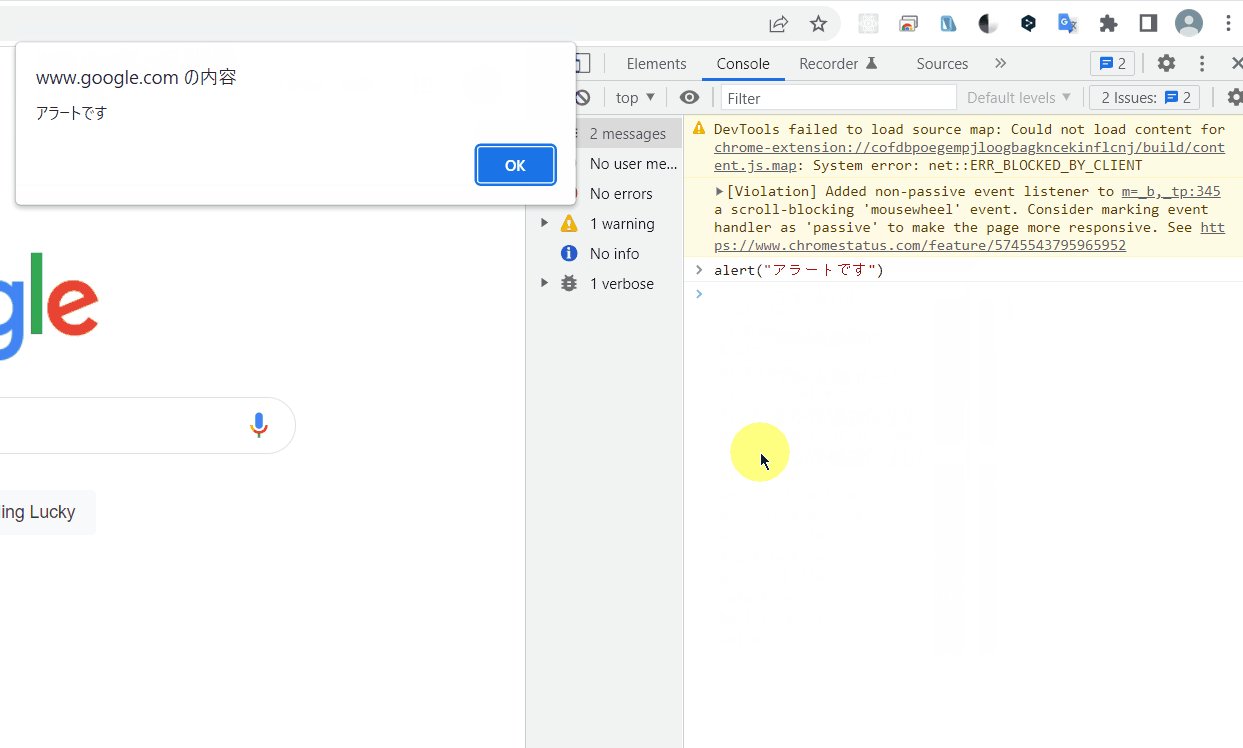
alert("アラートです");何かしらの警告を伝達するアラートが、
表示されると思います。

Consoleに、
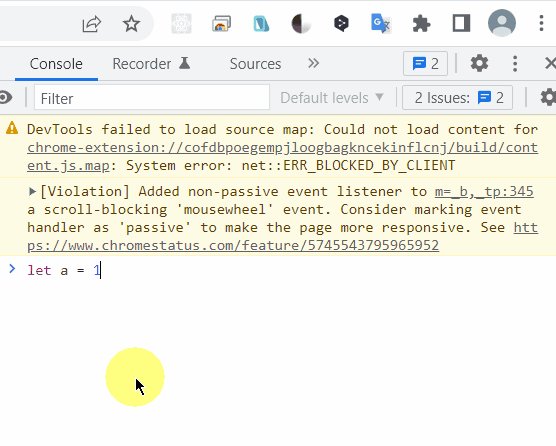
以下のコードを書いてEnterキーを押す。
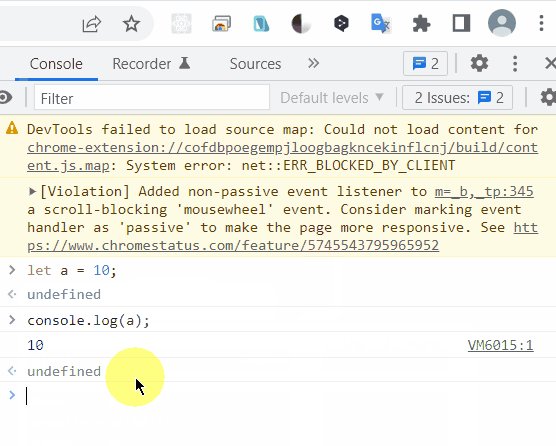
let a = 10;次の行には「undefined」と表示されます。
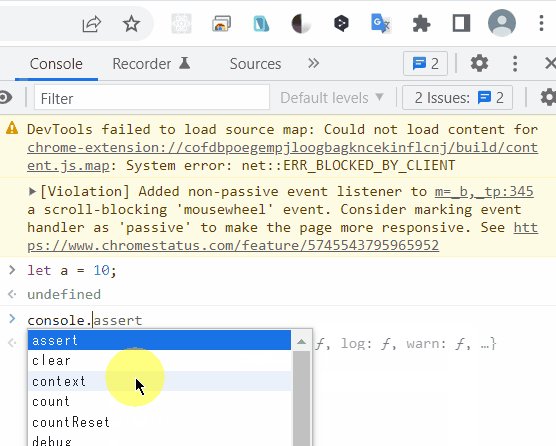
さらに以下のコードを書いて、Enterキーを押す。
console.log(a);次の行に「10」と表示されます。
変数aには「10」という数字が入っています。
という意味です。

・・・で、何ができるの?
計算やら変数やら、
とにかく何かができるのはわかったけど、
つまり、何ができるの?!という方
Javascriptで何ができるかというと、たくさんあります!
ムツカシー言葉でいうと、
静的に表示されたウェブ画面の要素をページ読み込みを介さずに更新する
のような感じです。さっぱりわかりませんよね笑
したいことに沿って技術を身に付けてゆく
ちょっと記事のタイトルからズレますが
プログラミングの勉強スタイルは後追い型が適していると思います。
- 会社の研修で習った
- 学校の授業で習った
- プログラミングスクールで習った
- 独学で習った
プログラミングを習得する機会や経験や人それぞれであると思います。
後追い型とは、
自身の技術具合などを全部無視して突き進みわからないことがあったら都度調べる
という方法です。
勉強方法は、踊り場型や逆算型など種々あるのですが、
体系が膨大で数年おきに革新が起きるこの業界では、
わからないことがあるたびに調べる!
という方法は無鉄砲に見えますが、かなり有用だと思われます。
まとめ 手を動かしてどんどん書いていきましょう^^
コードを書いて実行すればするほど覚えてゆくので
プログラムをどんどん書いていきましょう^^
この読み物は、プログラムを書いてみたいけど二の足を踏んでいたり
正しい勉強法や、自分にあった習得スタイルってなんだろう??と疑問を持ったり
とにかく今より一歩でも先に進んでみたい方向けです。
一緒にプログラミングを楽しんでいきましょう^^