HTML編集をするたびに、確認のためにブラウザを更新する作業がめんどくさい!!
そんな要望を持っている方に、
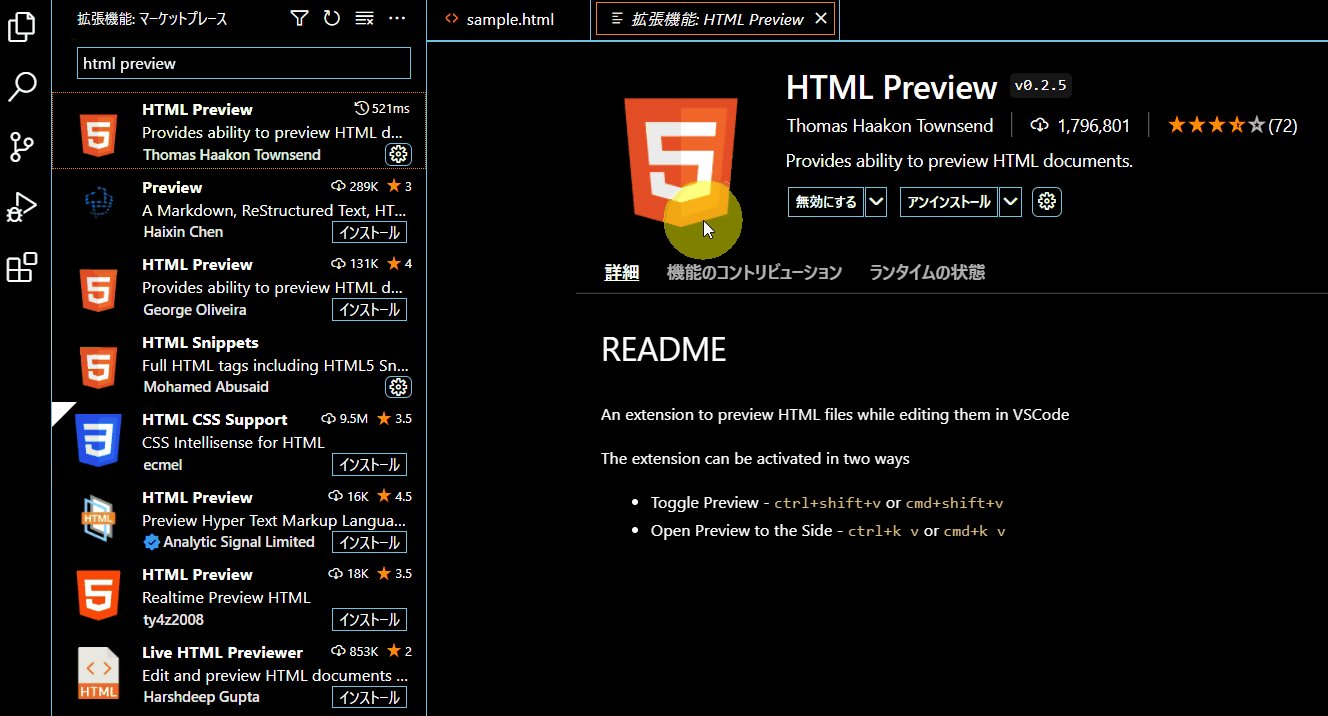
「VisualStudioCode」の拡張機能「HTML Preview」をご紹介します^^
目次
HTML-Preview導入方法
STEP
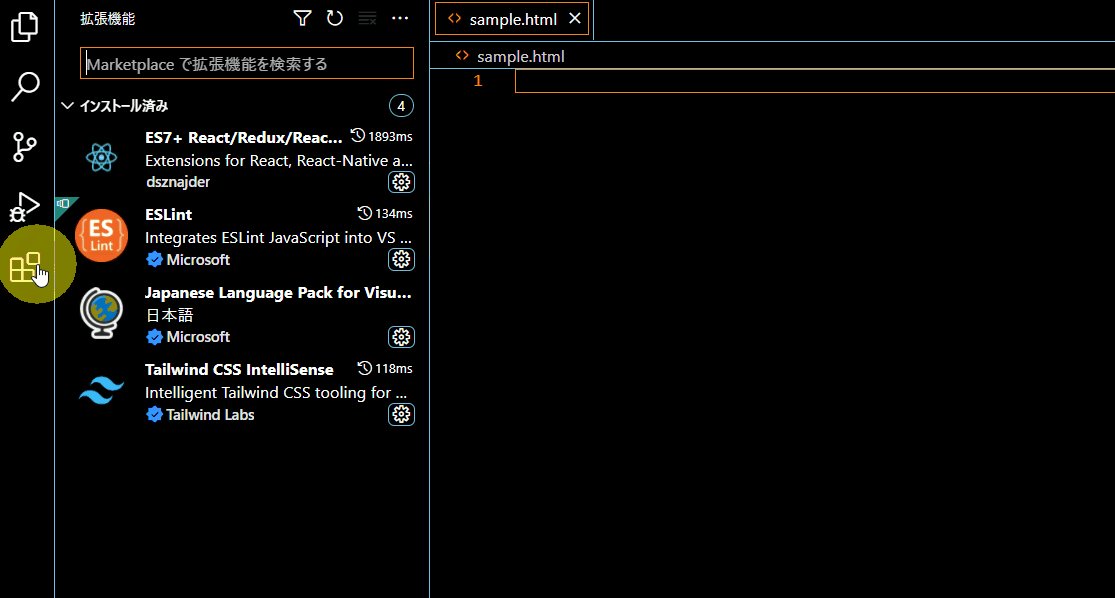
拡張機能を起動する
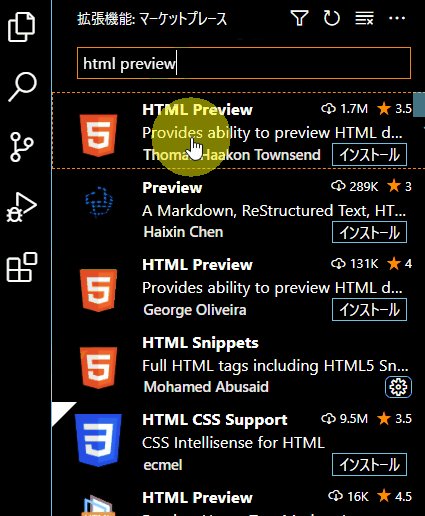
アクティビティーバーから「拡張機能」アイコンをクリックする。

STEP
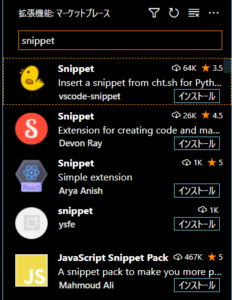
HTML-Previewを探す
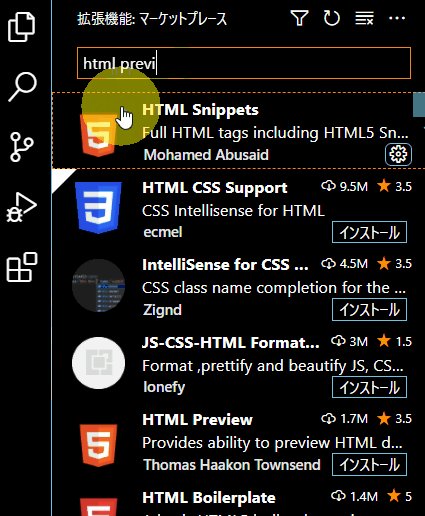
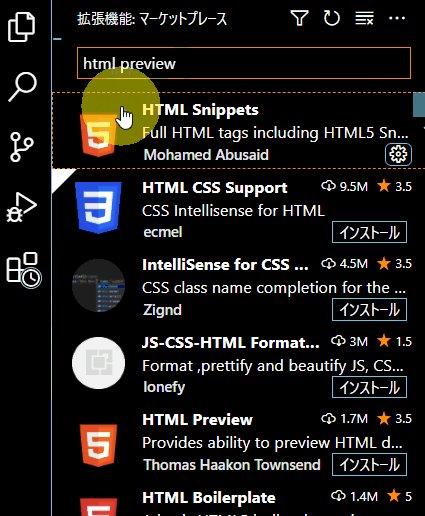
検索窓に、
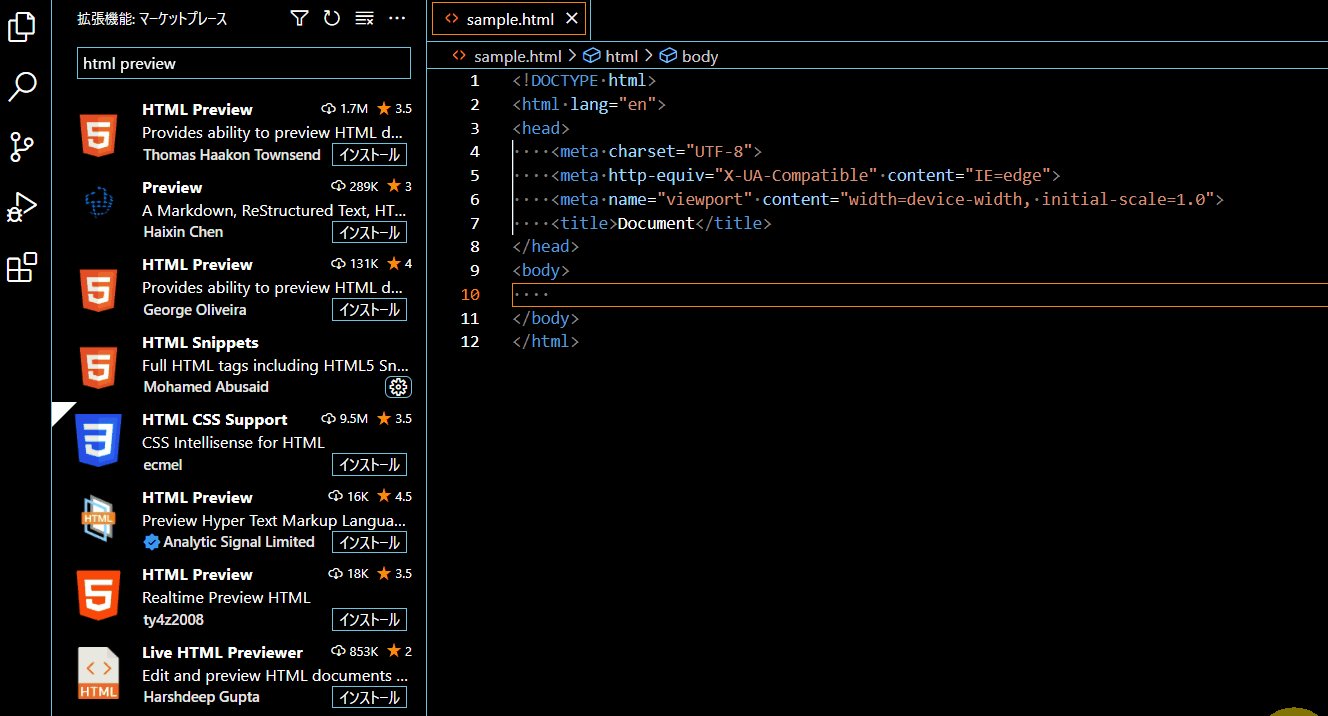
「html preview」と入力し、Enterキーを押す。

STEP
HTML Previewをインストールする
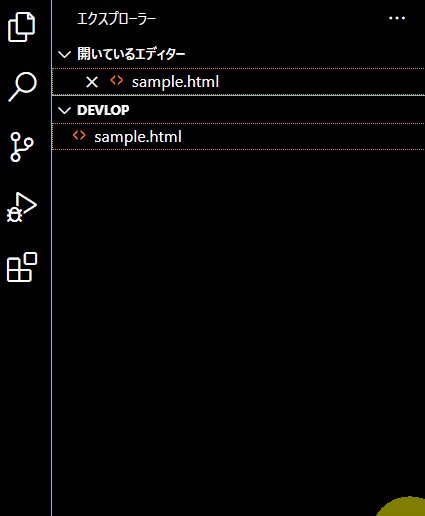
サイドバーに表示された
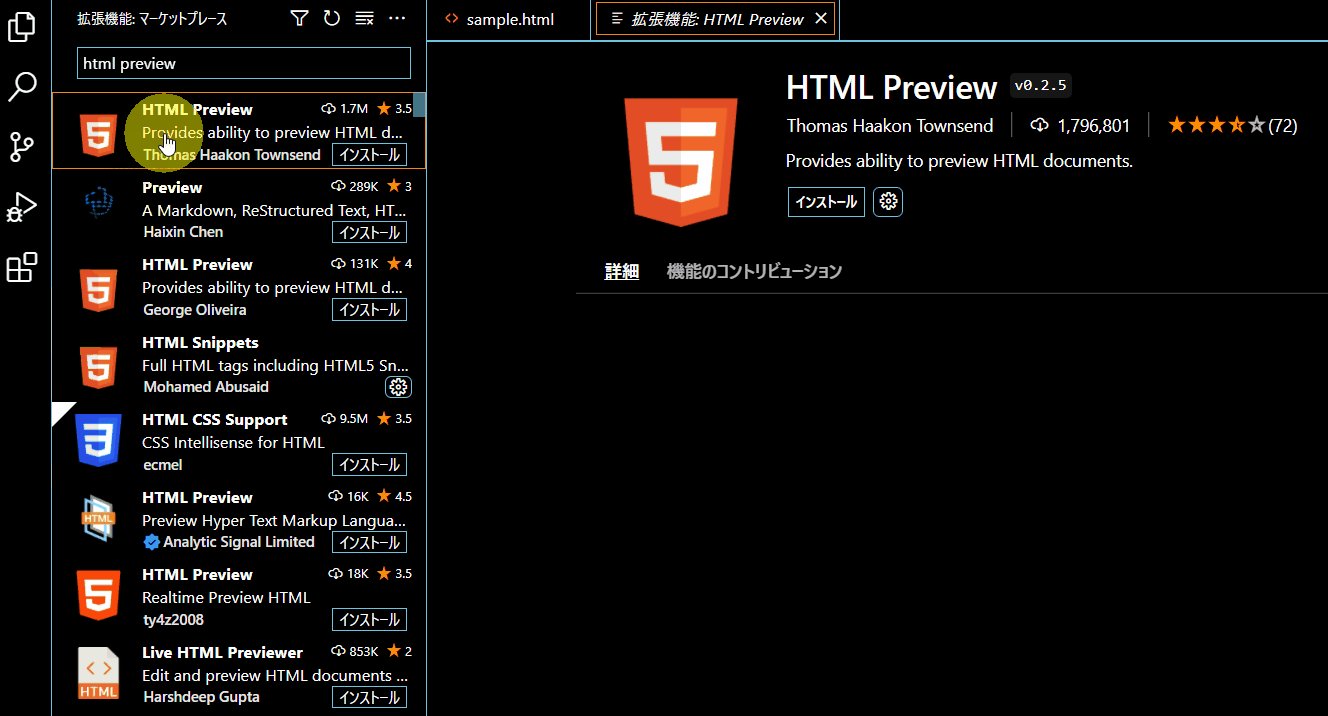
「HTML Preview」をクリックし、
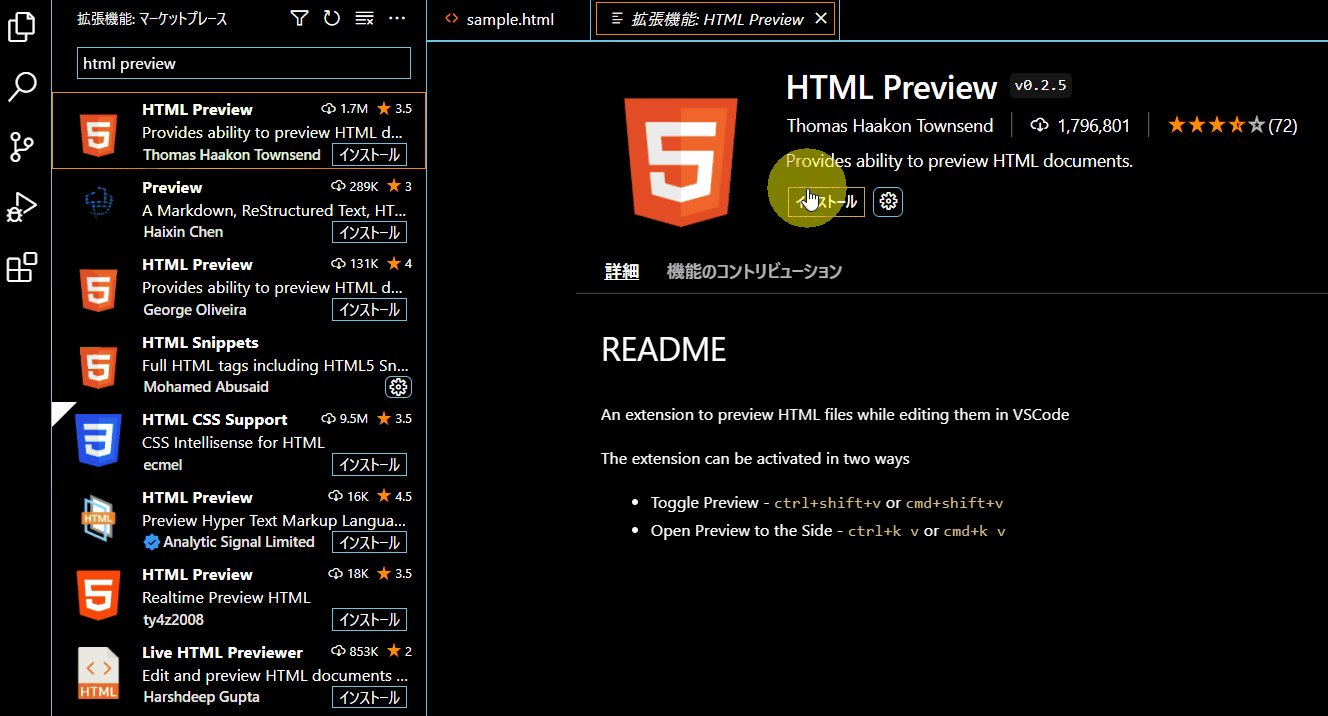
エディタに表示された「HTML Preview」の
インストールボタンを押す。

早速使ってみる
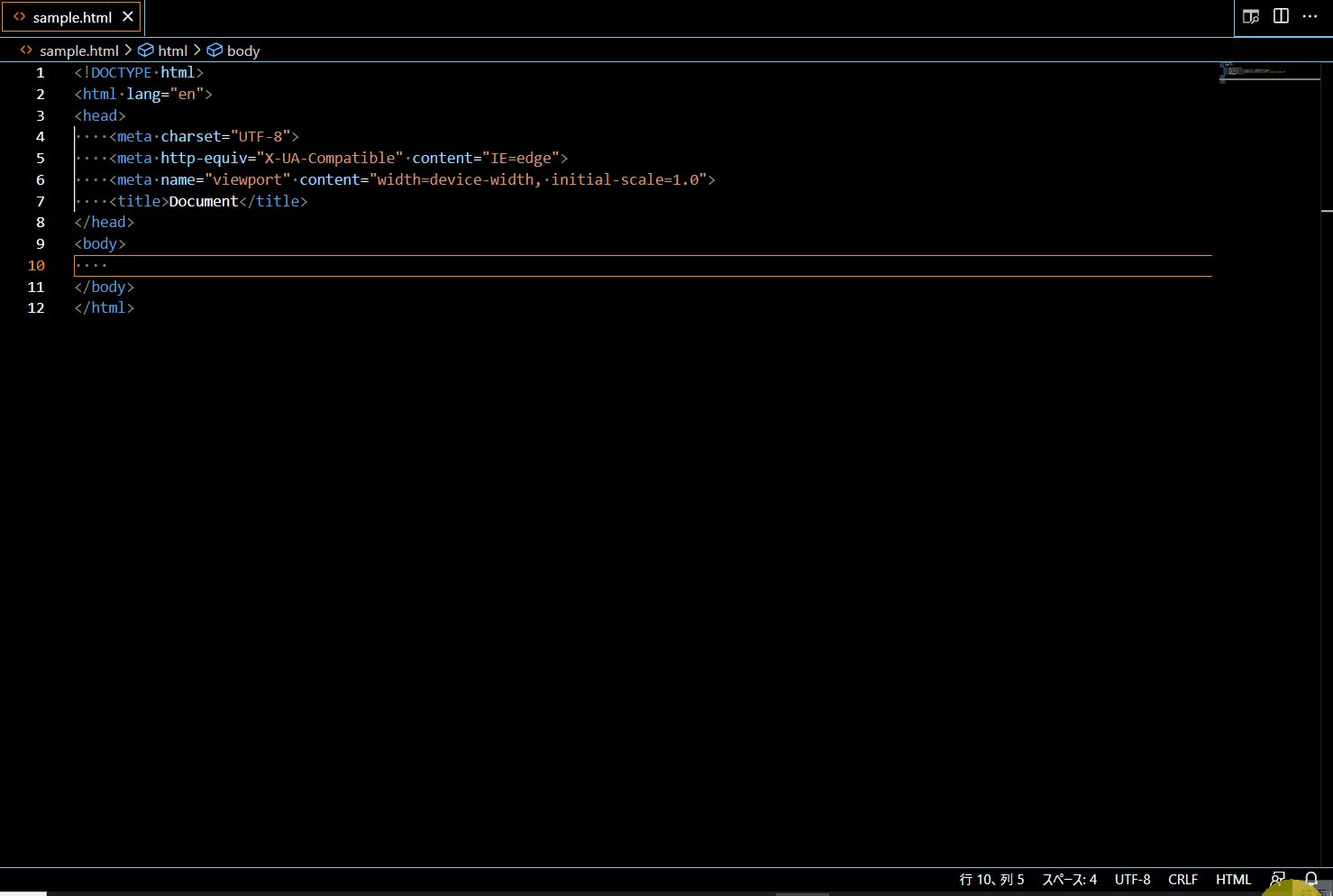
エディタで以下のコマンドを入力する。
Ctrl + k v
(Ctrlを押しながらkを押し、単発でvを押す)
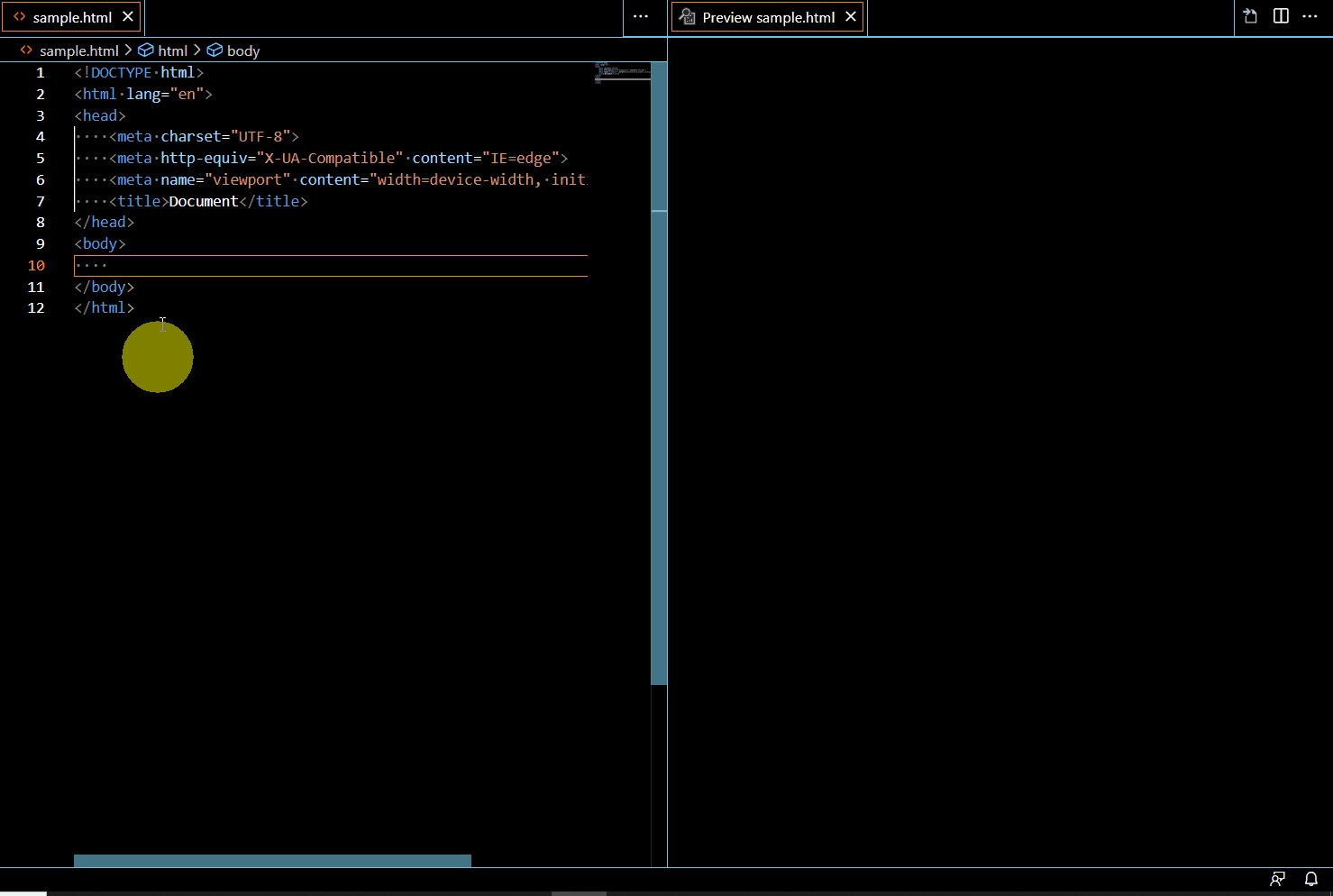
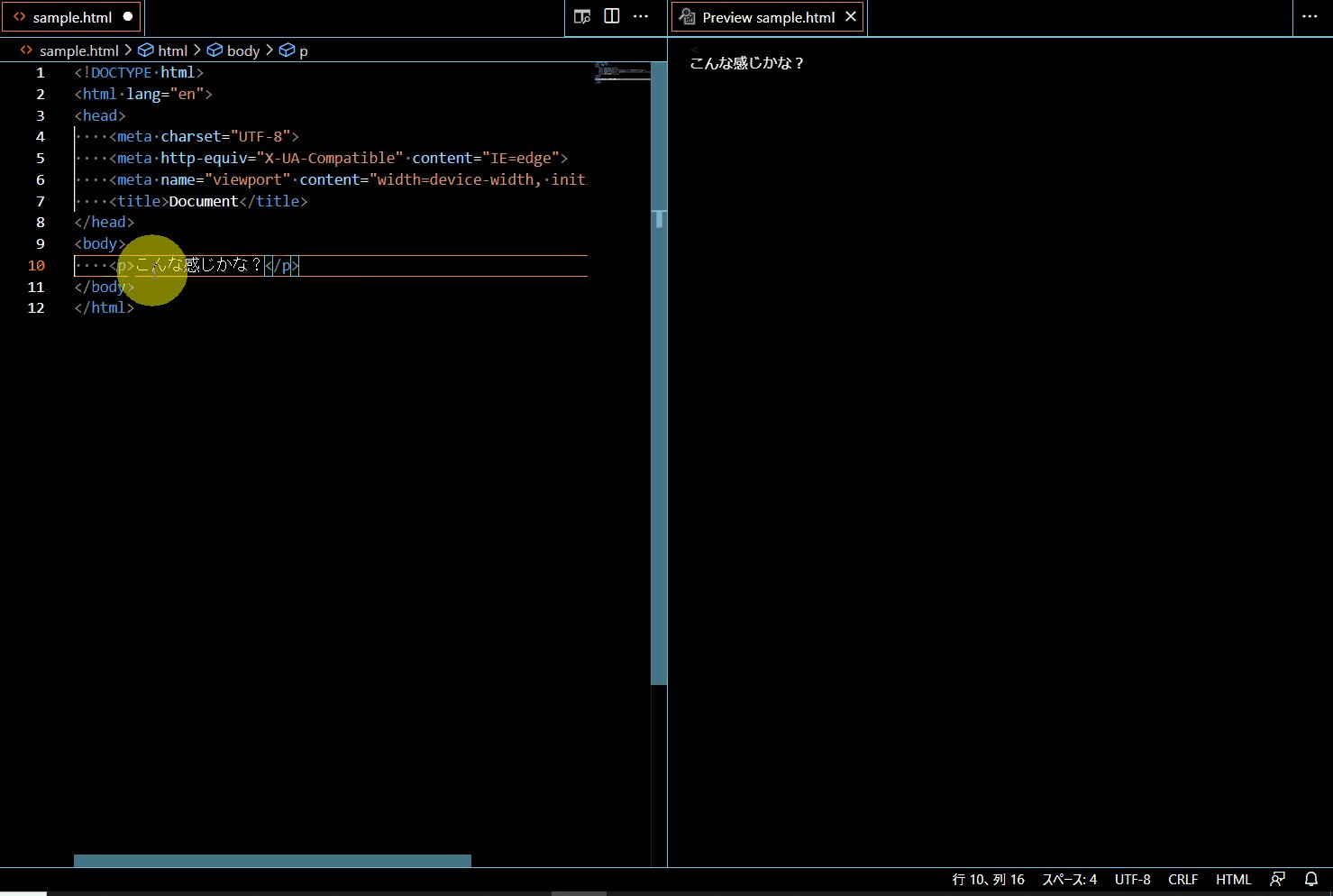
するとPreview画面が横に表示される。
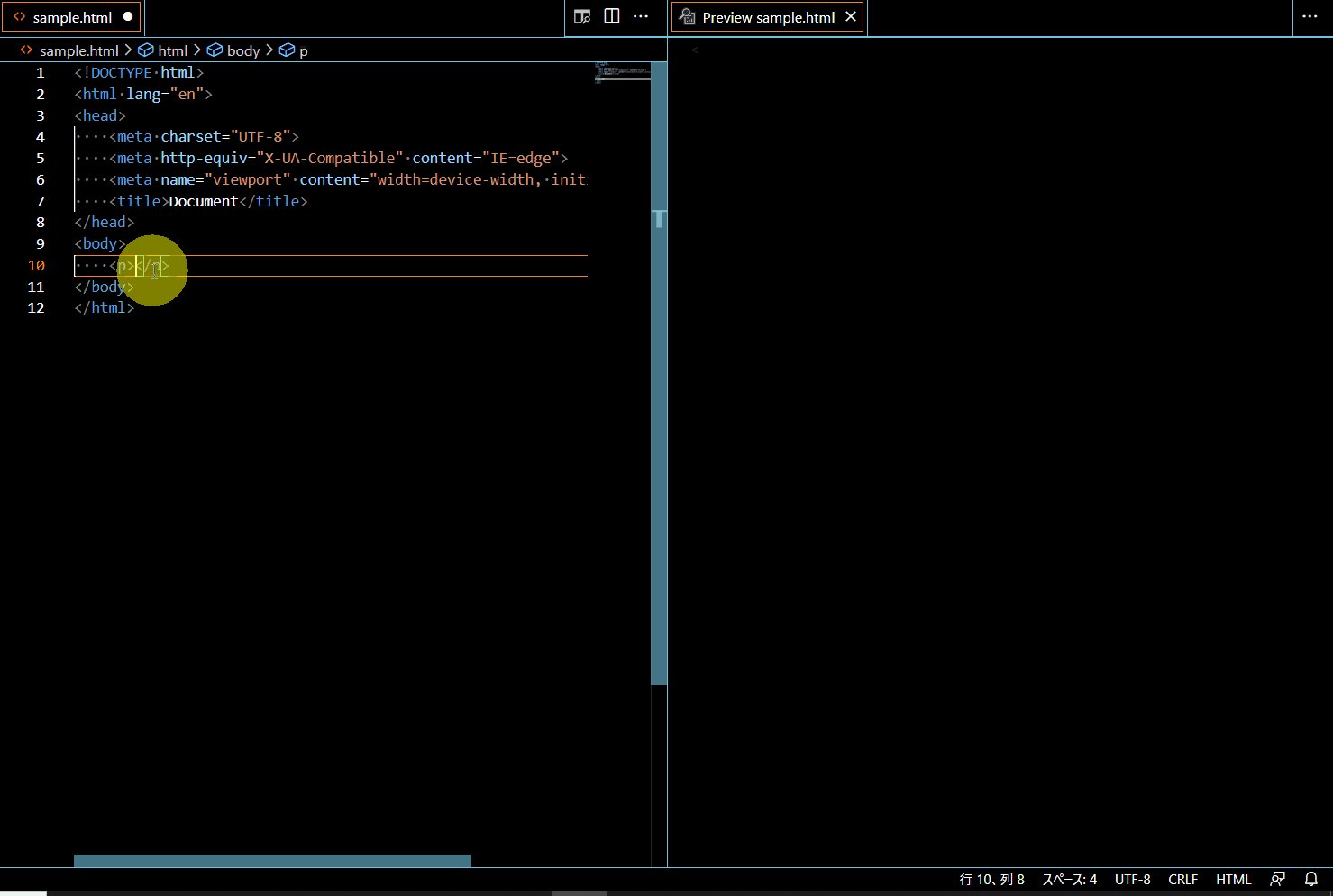
下図は、試しに<body>タグに<p>タグを挿入してみたものです。

いちいちHTMLファイルを開いたり更新したりしないでも確認できるので、
便利ですね^^