ホームページを作りたい!ウェブページを作ってみたい!
そんな要望を持っている方に、
「VisualStudioCode」の拡張機能「HTML snippet」をご紹介します^^
SNIPPETってなんだろな?

SNIPPETというのは、まずスニペットと呼びます。
直訳すると、かけら・断片などです。
プログラミングの分野だと、特定の機能を提供するアプリケーション
のような意味合いで使用することが多いです。
どんな機能を提供するの?にお答えするには、見てもらったほうが早いので以下をご覧ください。
HTML-SNIPPET導入方法
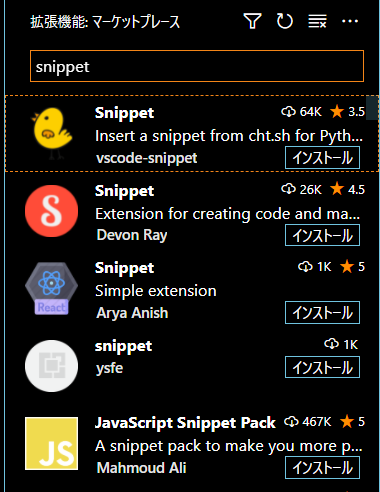
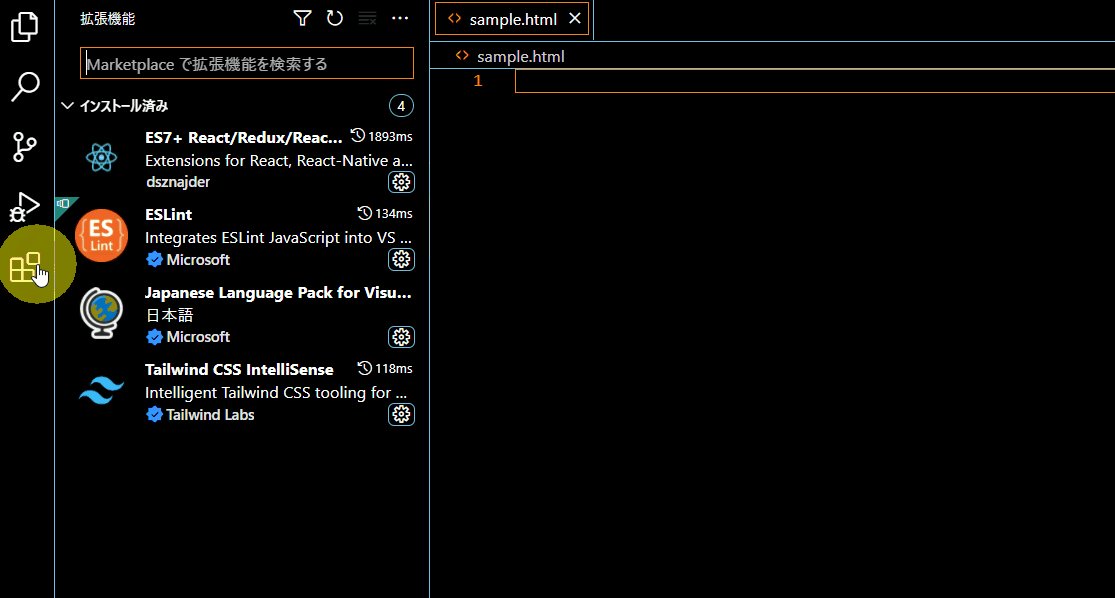
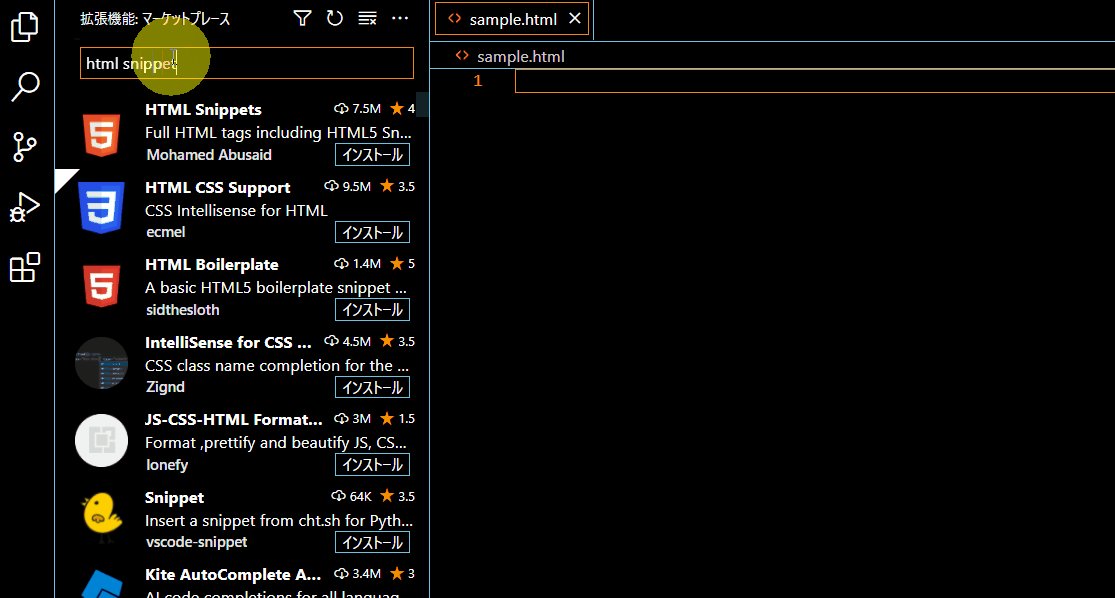
アクティビティーバーから「拡張機能」アイコンをクリックする。

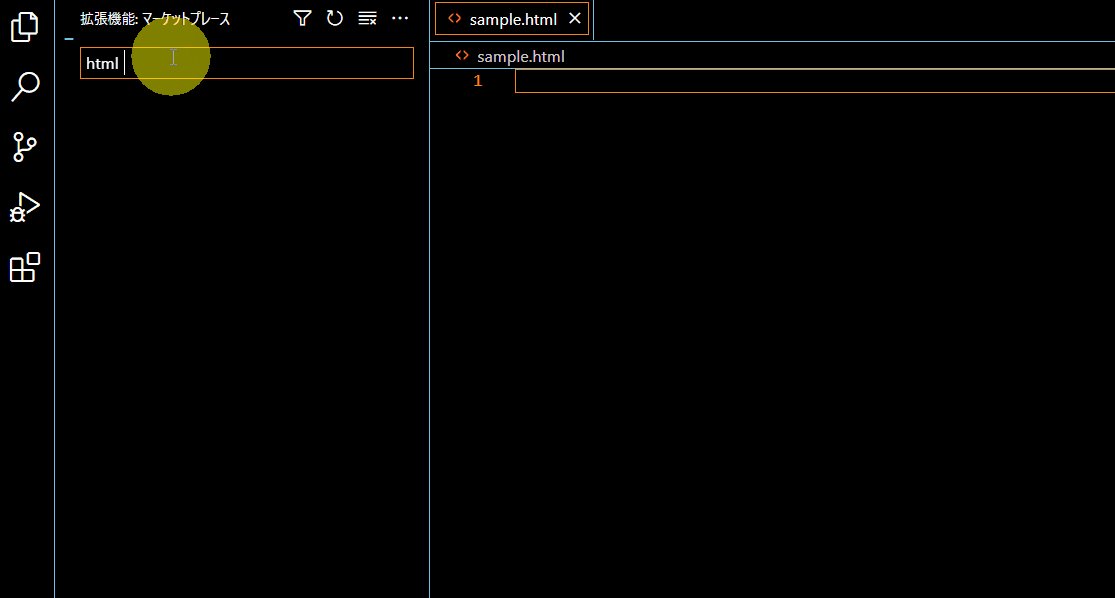
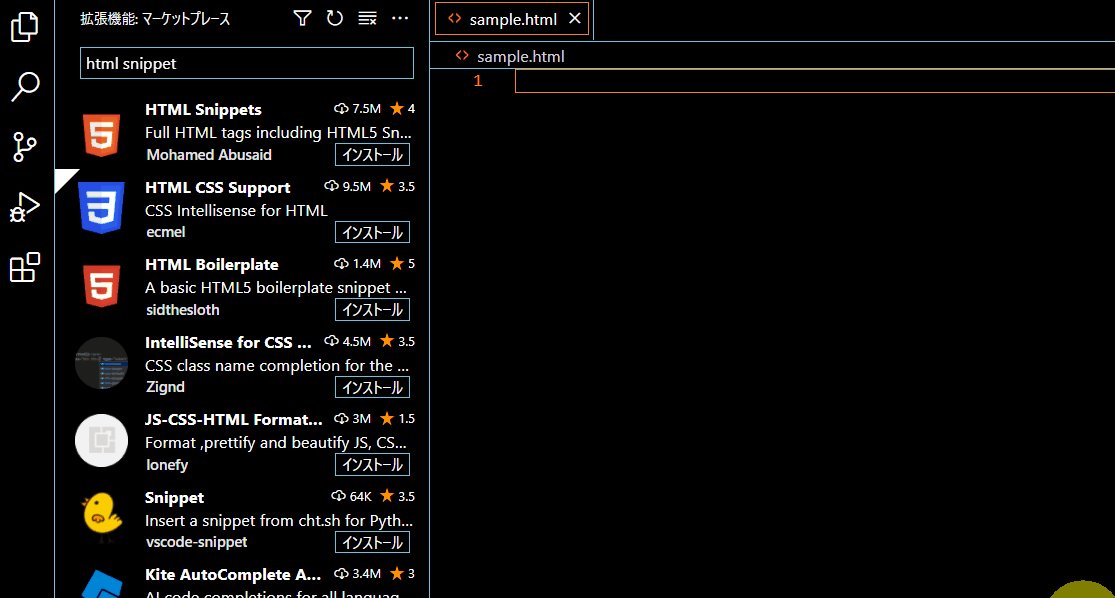
検索窓に、
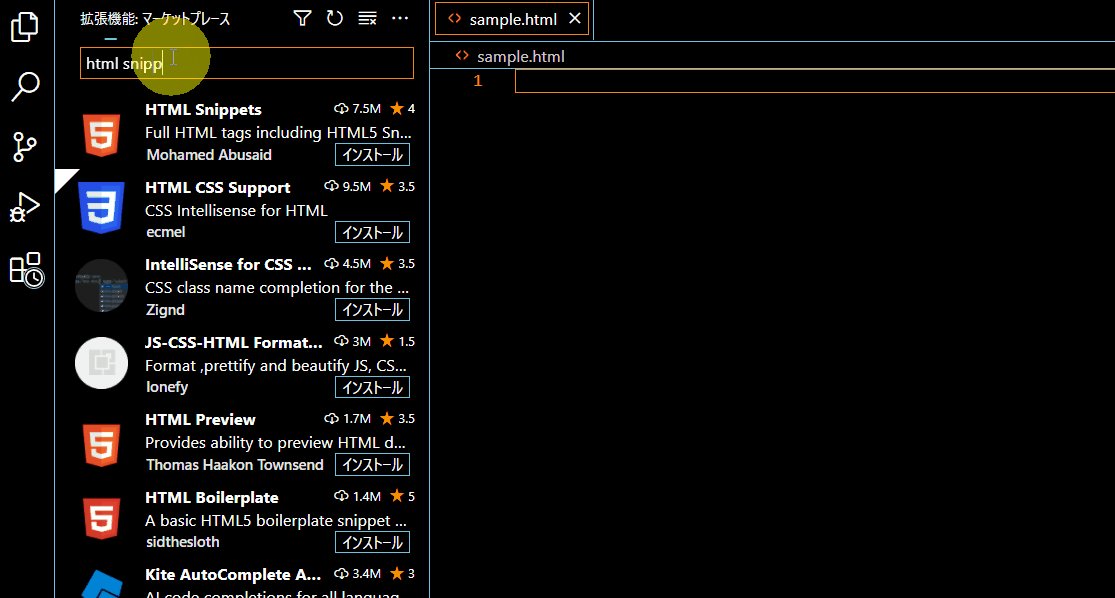
「html snippet」と入力し、Enterキーを押す。

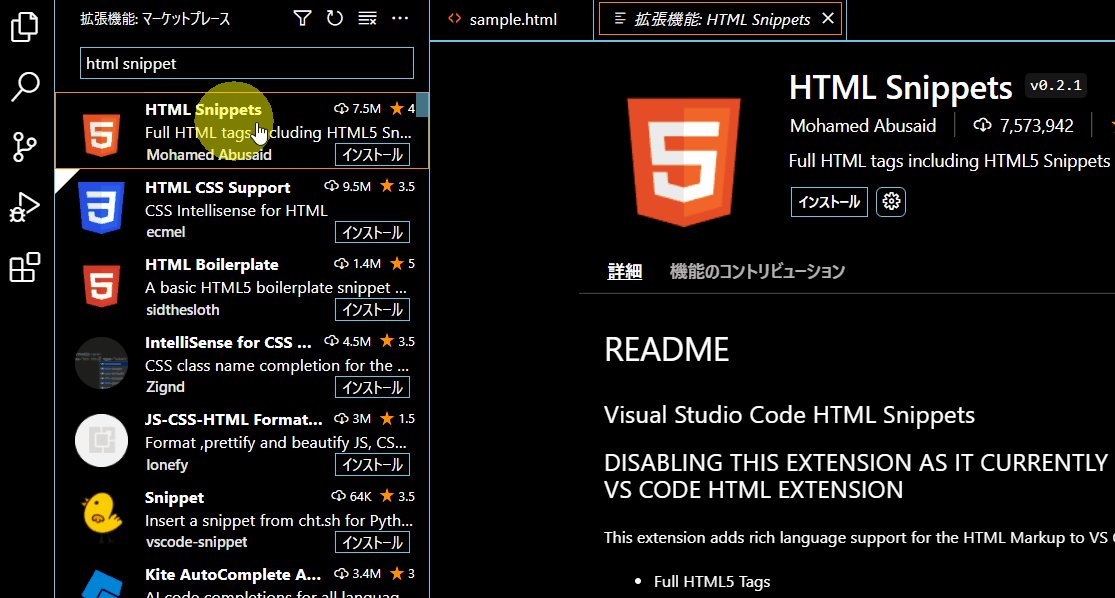
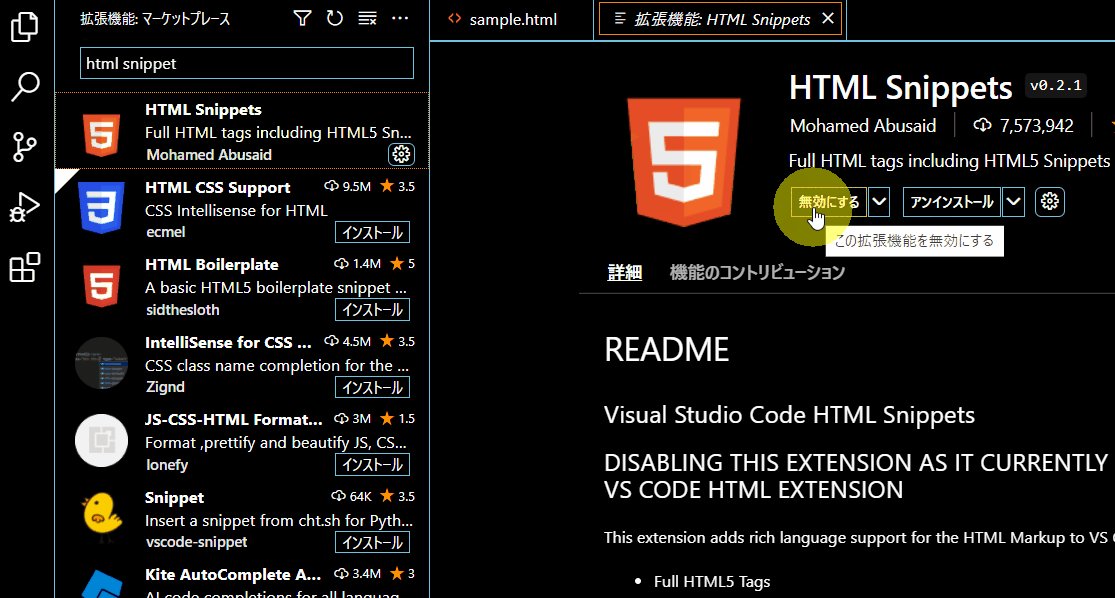
サイドバーに表示された
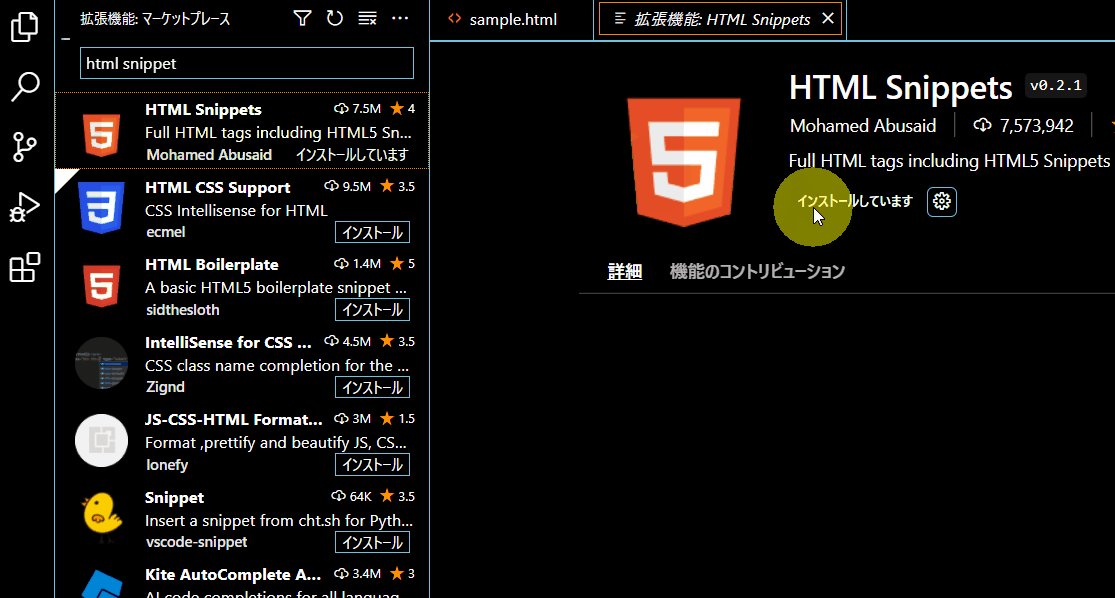
「HTML snippets」をクリックし、
エディタに表示された「HTML snippets」の
インストールボタンを押す。

早速使ってみる
多くのウェブページはHTMLという言語で構成されています。以下のような感じです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>私の感想ですが、プログラマーは同じ作業をするのが嫌いな人が多いので、
自動でできる作業はコンピュータに自動でやってもらって、
自身のコードを書き込む作業に集中したいのだと思います。
上記のHTMLのウェブページの基本形みたいなのは、毎回書くのが面倒なので
コンピュータにぱぱっとやってもらえたらなぁーーーの、期待に応えたのがHTML SNIPPETです。(個人の感想です)
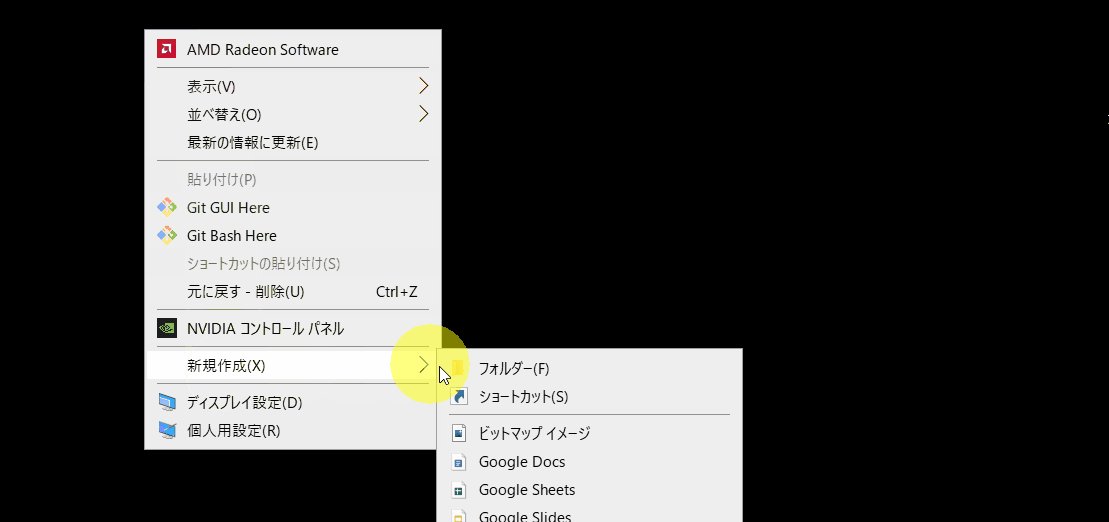
どこでもいいので、プログラムを書いたファイルを保存しておくフォルダを作成します。
右図は、デスクトップに「devlop」というフォルダを作った見本です。

やり方は多々あるのですが、
「VisualStudioCode」にプロジェクトフォルダを読み込ませます。
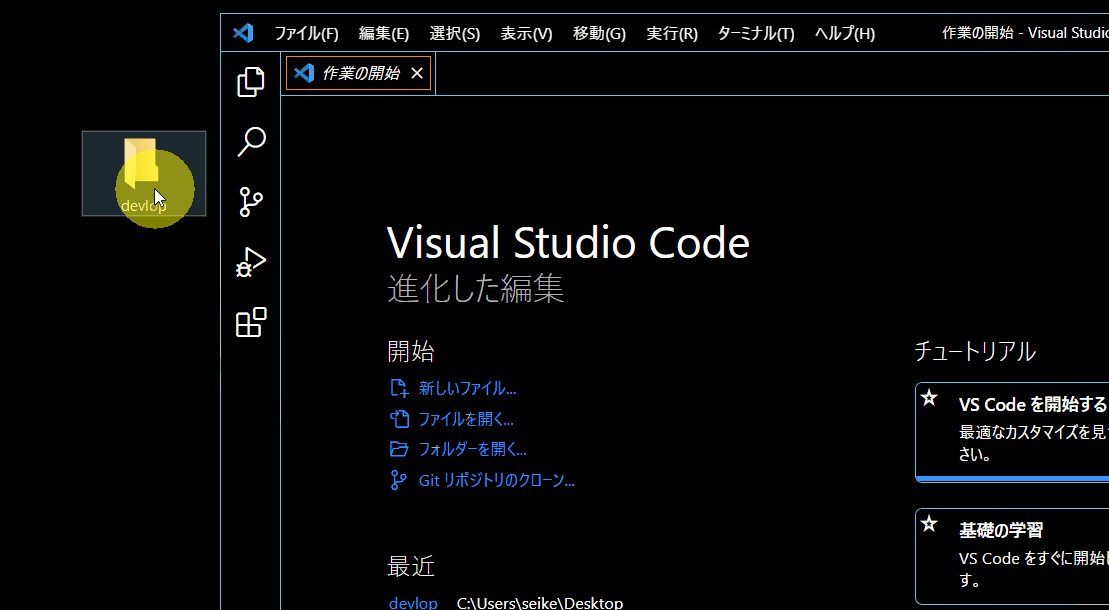
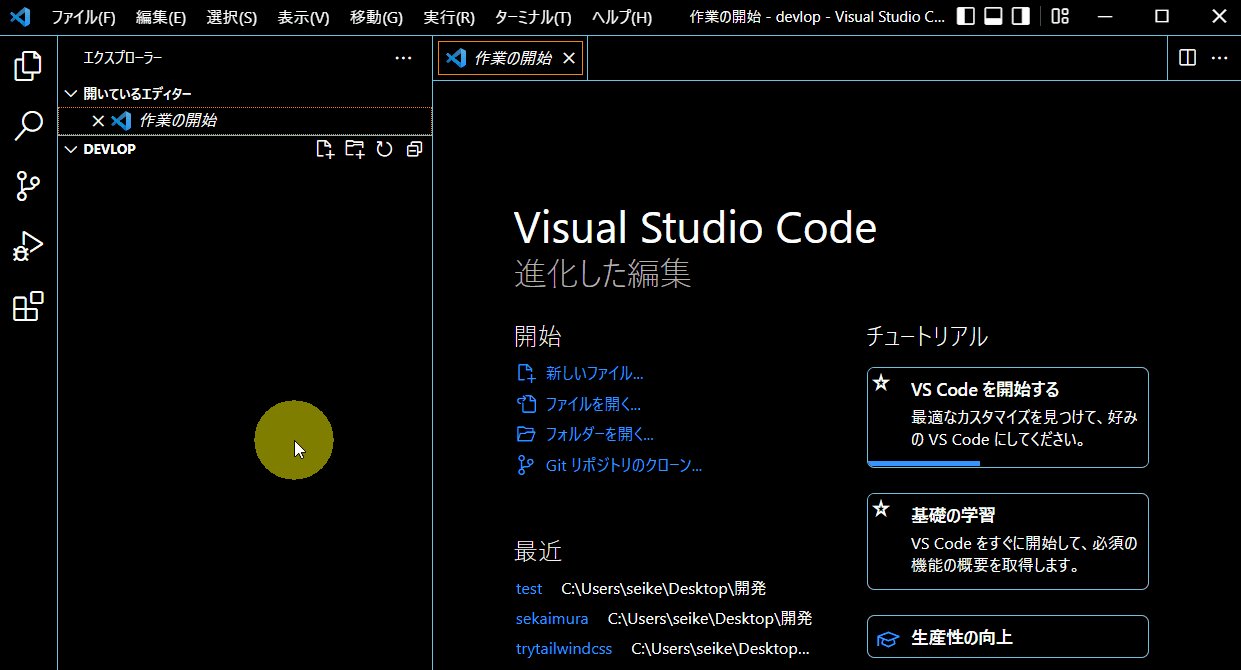
右図は、開いた「VisualStudioCode」の画面に
先程作成した「devlop」フォルダを
ドラッグアンドドロップしたものです。

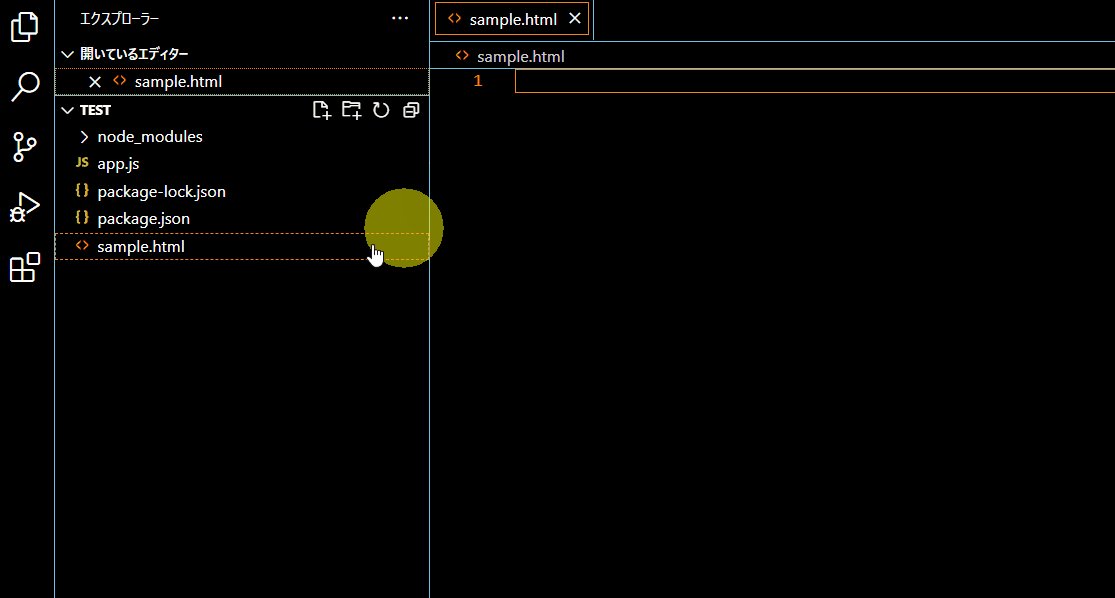
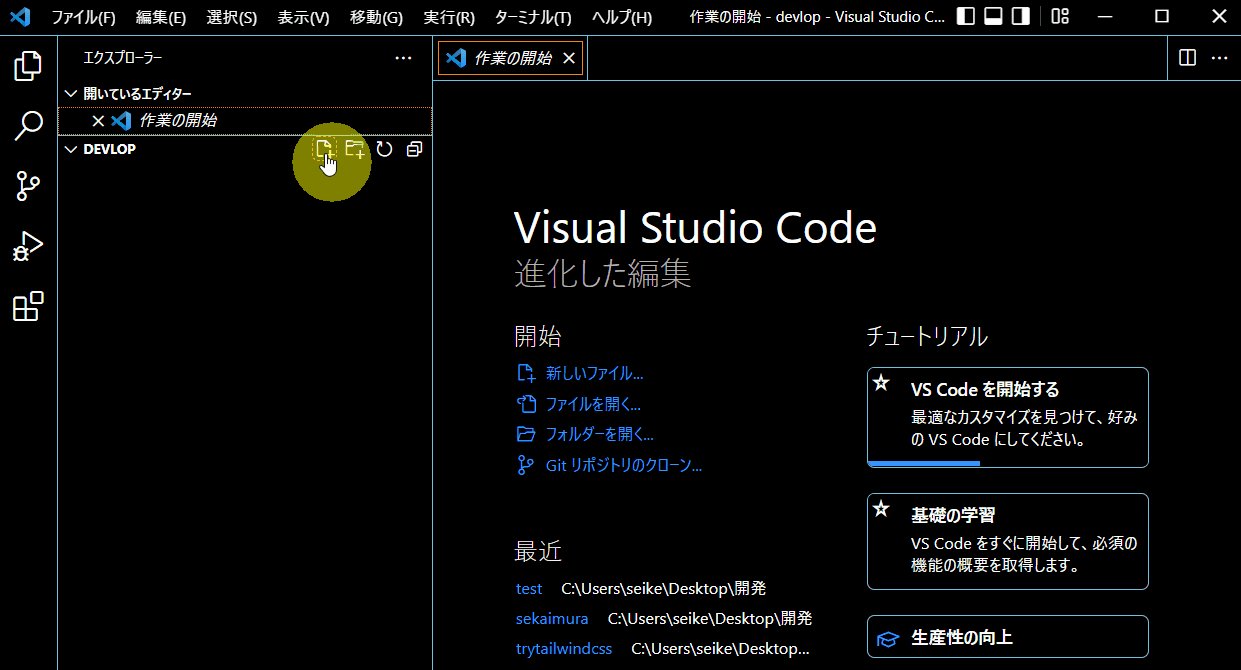
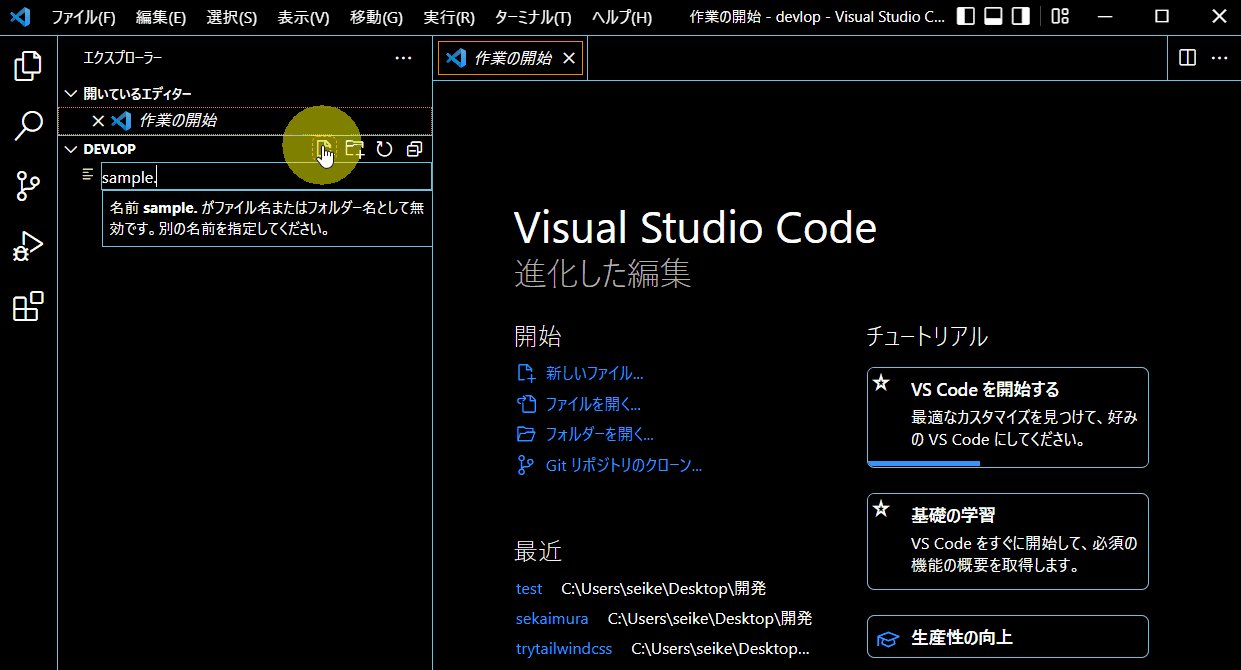
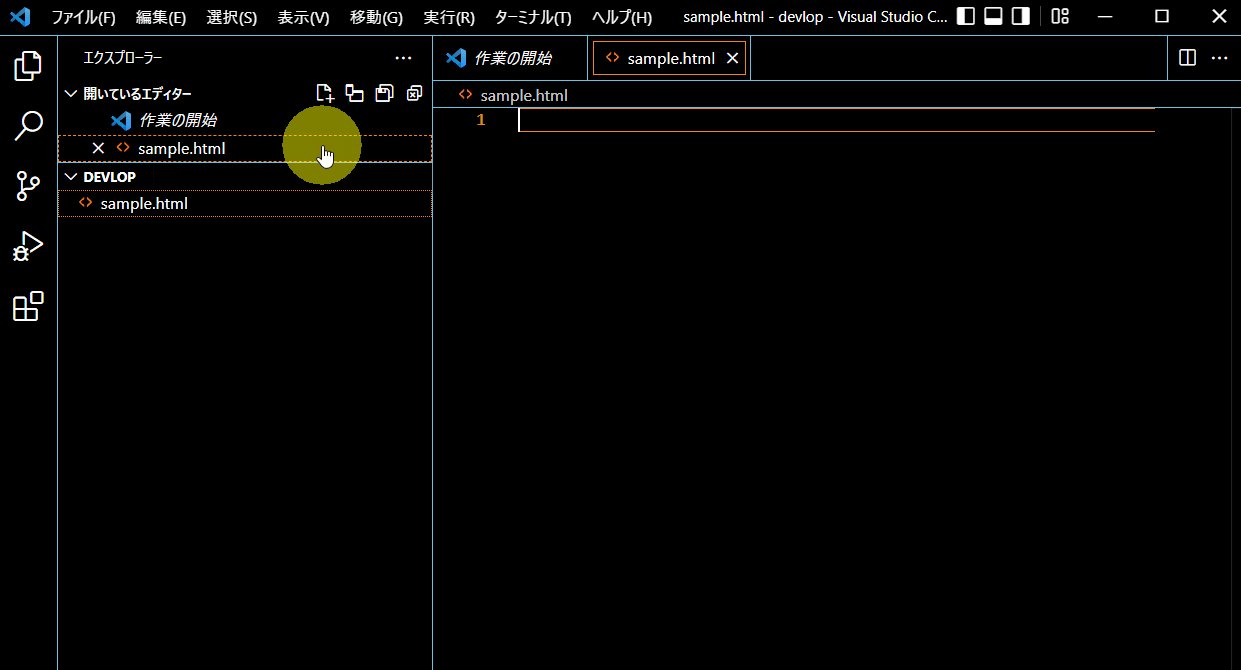
サイドバーの、ファイルを作成ボタンを押して、HTMLファイルを作成します。
右図は、「sample.html」というHTMLファイルを作成したものです。

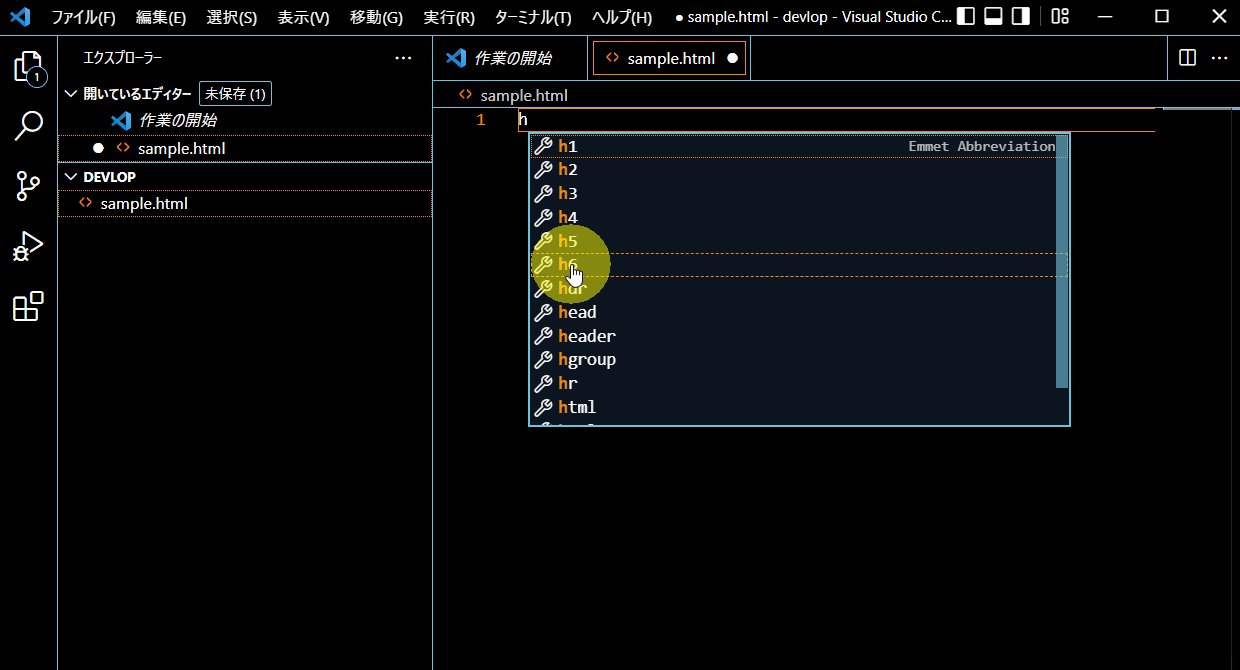
エディタに、htmlと打ち込むと、
htmlという文言に紐づく機能の候補がいくつか提示されます。
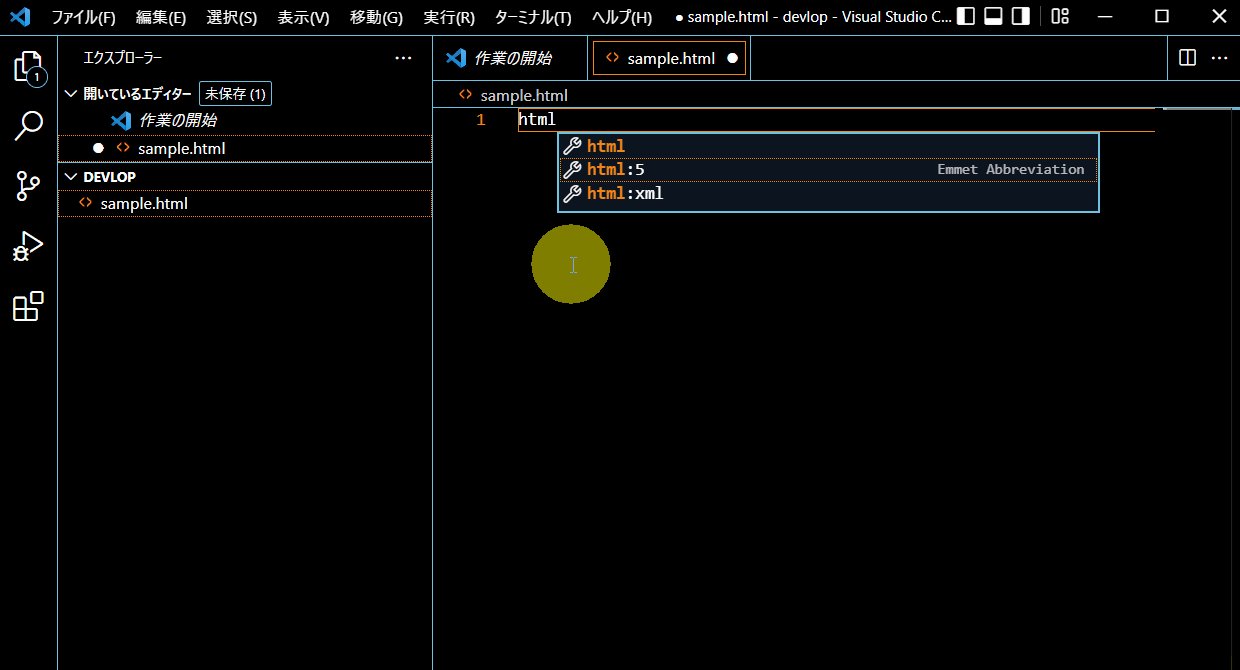
そこで、2番目の「html:5」を選択すると、
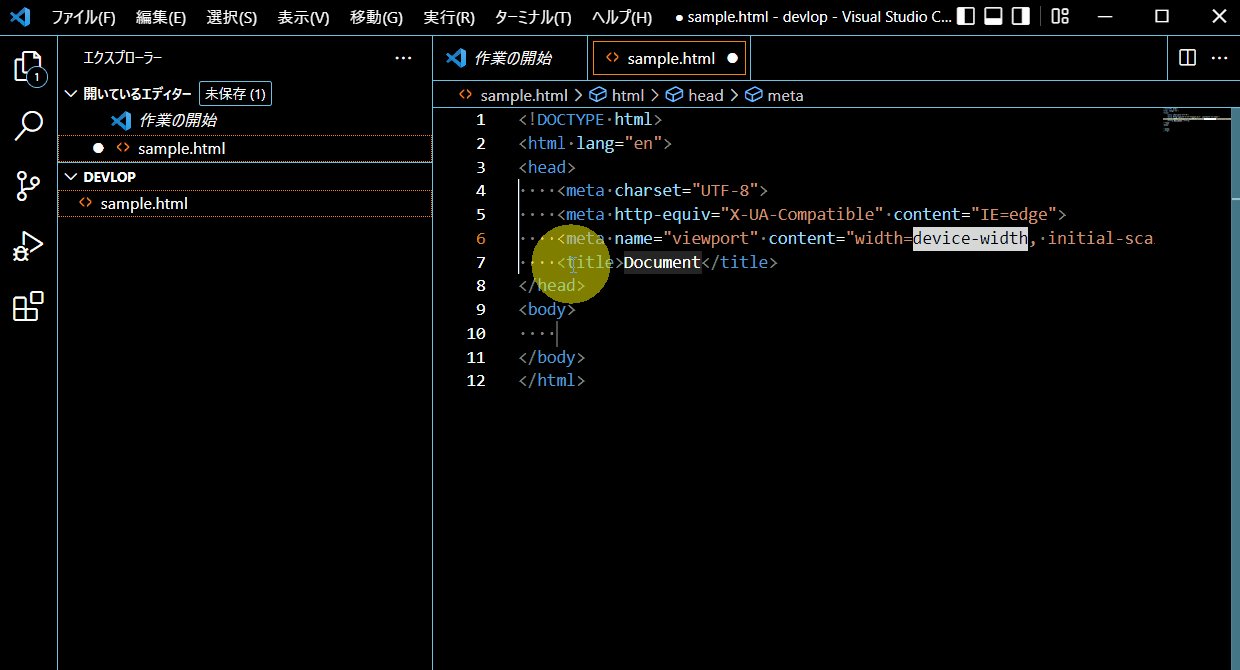
HTML文の基本形がエディタに出力されます。

「VisualStudioCode」の拡張機能でインストールする、HTML SNIPPETのお話でした^^
お疲れ様でした^^