Microsft社が無償で提供する「VisualStudioCode」の日本語化編です。
「VisualStudioCode」は標準でも、テキスト編集能力に特化した機能が沢山入っています。
拡張すればテキスト編集だけでなく、ウェブ開発に特化させたり、プログラミングに特化させたりすることができます。
まだ、「VisualStudioCode」を導入してないよ、という方は前章の
ダウンロード・インストール編を御覧いただき、導入してみてください^^

画面説明・・・の前に日本語化しときますか
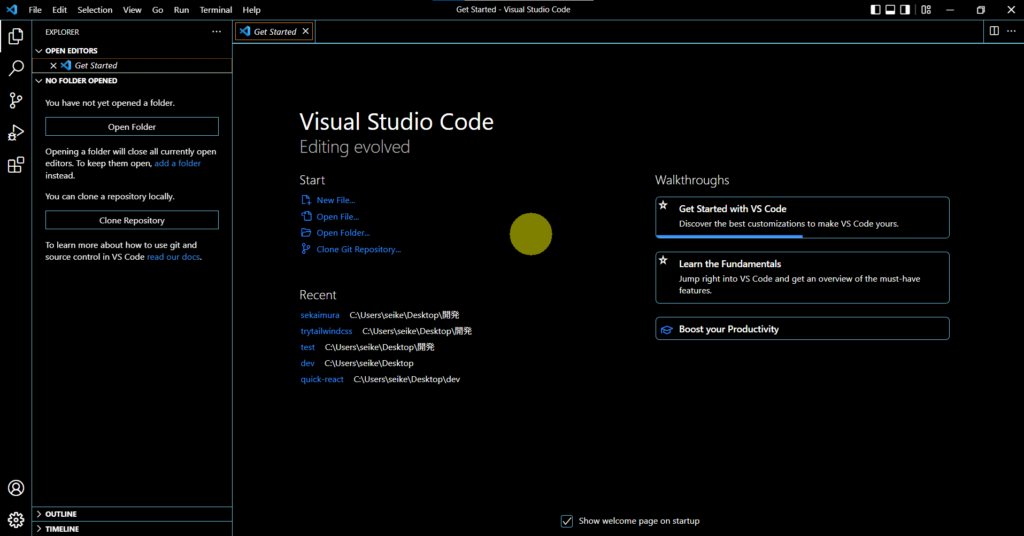
「VisualStudioCode」は、標準ではすべて英語になっています。

英語のまま使用して、英語になれてしまおう!と重い、筆者はやってみたのですが、
開発効率が落ちまくりで大変なことになりました笑
慣れなんでしょうけどね^^
というわけで早速日本語化してみましょう!
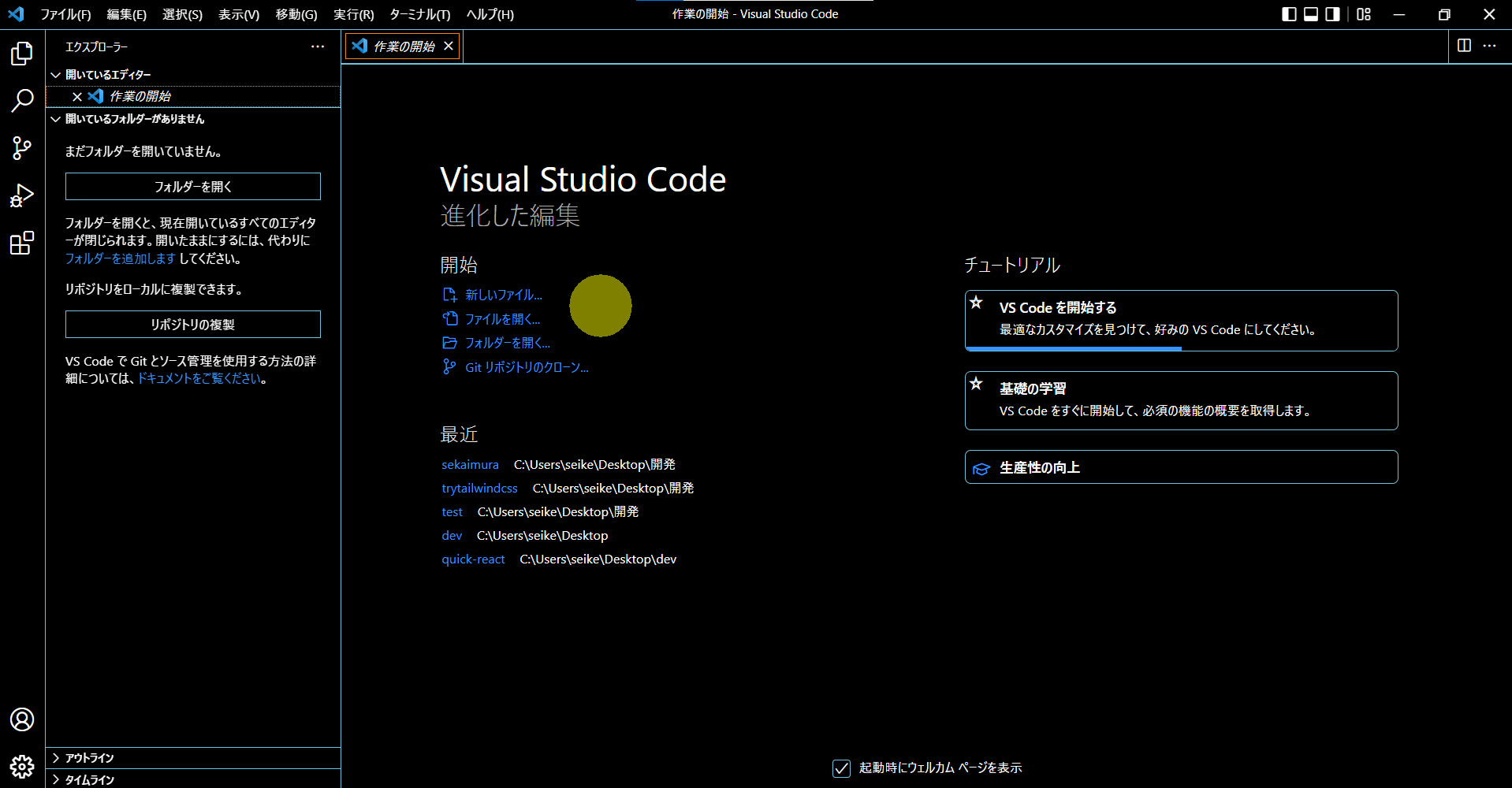
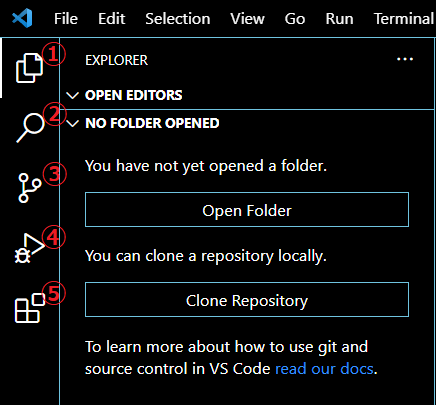
左側に5つアイコンが縦に並んでますね。
後ほど触れさせていただきますが、ここは
アクティビティーバーと言います
アイコンの説明は、上から・・・
①エクスプローラー
②検索
③ソース管理
④実行・デバッグ
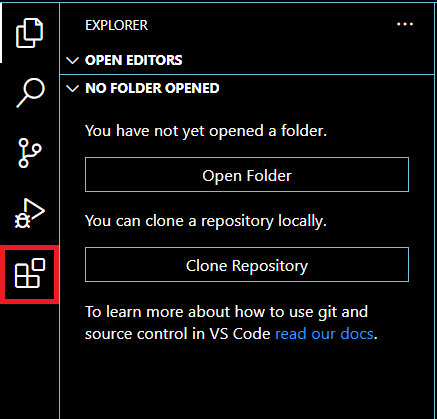
⑤拡張
です。

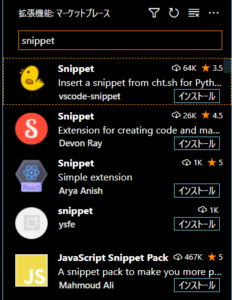
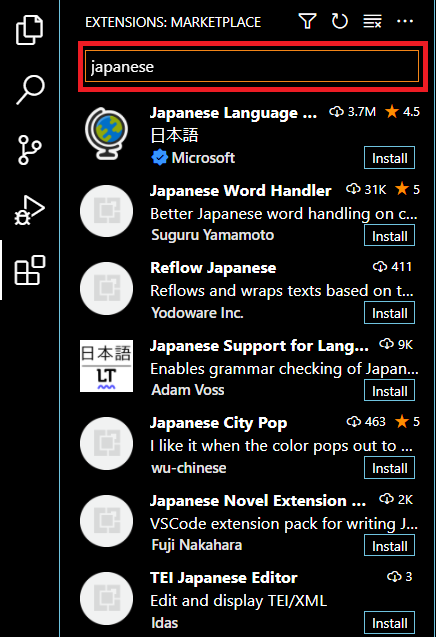
アクティビティーバーの拡張アイコンをクリックします。

検索窓に「japanese」と入力すると、
「VisualStudioCode」のマーケットプレイスに登録されている拡張機能が、ずらずらーっと登場します。

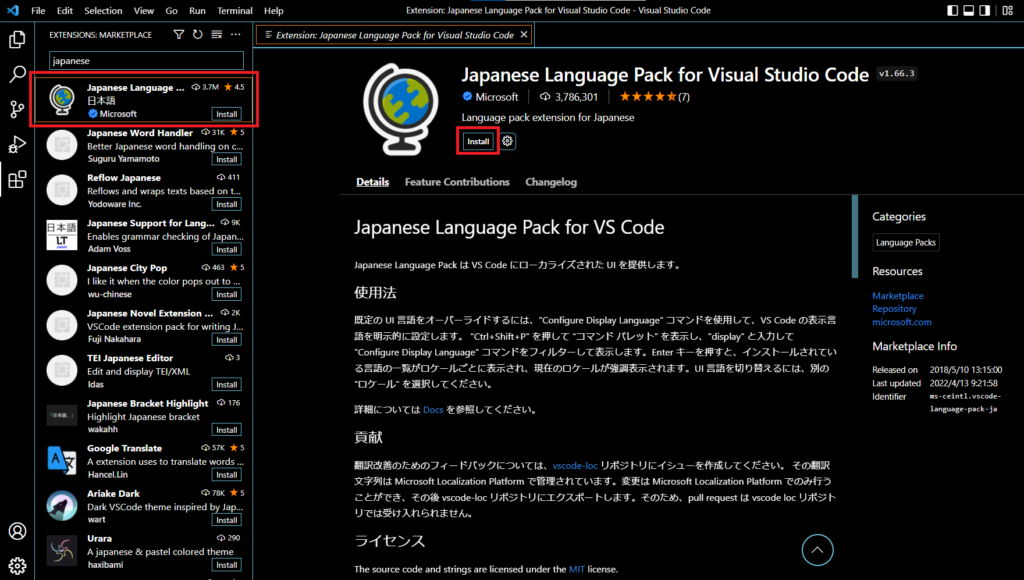
「Japanese Language Pack for Visual Studio Code」をクリックし、右の「install」ボタンをクリックする。

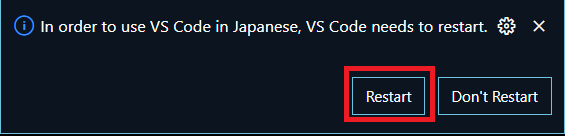
インストールが完了すると、
右下にメッセージが表示されます。内容は、
インストールした拡張機能を有効にしたければ
再起動してね というものです。
「Restart」ボタンをクリックします。

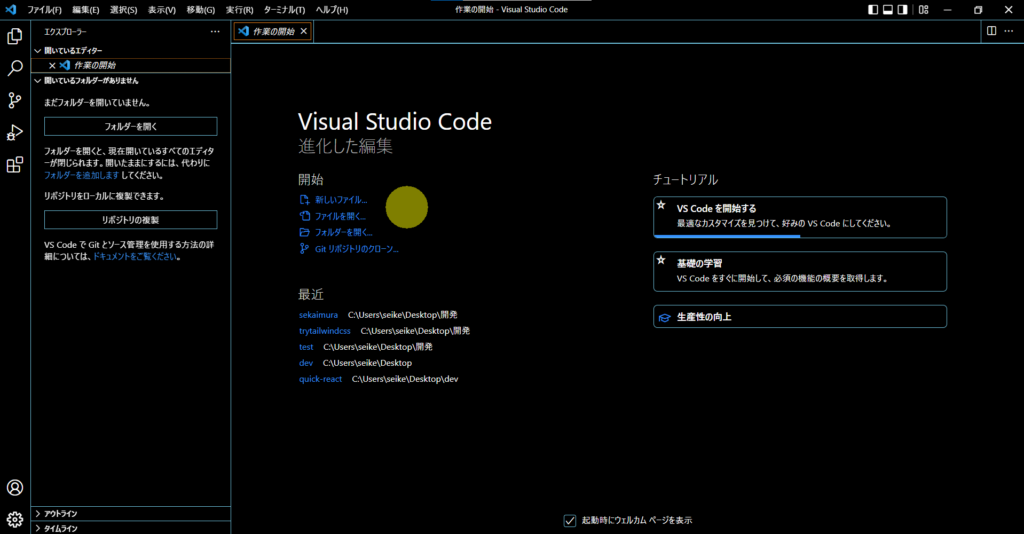
「VisualStudioCode」の内容が日本語化されています。

これで「VisualStudioCode」がぐっと身近になりますね^^
次回は、「VisualStudioCode」の画面構成について触れたいと思います。